Promedio de descarga/visualización de los códigos de CSS
Listado de los códigos con más promedio de visualizaciones realizadas por día desde su publicación en la web.
Los pseudo-elementos :before y :after se utilizan junto con la propiedad content para añadir contenidos antes o después del contenido original de un elemento. En este artículo vamos a ver a fondo qué son los pseudo-elementos :before y :after, y cómo sacarles el máximo partido en nuestros diseños web.
A pesar que la W3C incluye otros pseudo-elementos, como son los conocidos :link, :hover o no tan conocido :first-child, en este artículo nos vamos a centrar exclusivamente en los pseudo-elementos :after y :before y explorar algunas de las cosas que podemos hacer con ellos para enriquecer nuestros diseños.
En este pequeño tutorial vamos a crear un slider animado con jquery y lo vamos a hacer responsive, es decir que se adapte a cualquier dispositivo que el visitante este utilizando, para esto vamos a trabajar con un plugins que nos facilitara el trabajo, se trata de FlexSlider un plugins de Jquery de código abierto que nos facilitará este trabajo y lo optimiza para los dispositivos móviles.
Simple y llano. Aprende a optimizar tus códigos CSS a través de estos 12 consejos y 4 herramientas.
Vamos a ver como embeber una tipografía en tu página desde Google para que el usuario vea la web tal y como la diseñes, aunque no sea una fuente de uso común.
Aprende a maquetar tu site en 3 columnas con CSS.
Guía rápida en formato PDF con todas las opciones de CSS3. En formato pdf. contiene 5 páginas.
Los estilos CSS es lo que nos permite dar la apariencia que deseamos a nuestros desarrollos, por lo que forma parte fundamental de estos. Hoy vamos a ver un listado de 8 técnicas que nos pueden servir a la hora de realizar nuestros desarrollos.
1. Trabajar con medidas relativas
2. Utilizando columnas múltiples
3. Evitando el salto de línea
4. Rotando imágenes
5. Rotando texto
6. Estilizando enlaces según su destino
7. Centrando un elemento
8. Sombra interna
Muchas son las propuestas para insertar menús en nuestras páginas Web, típicamente se han utilizado desde simples esquemas con hipervínculos, listas numeradas, rutinas en JavaScript, applets de Java, plug-ins de Abobe Flash, … por citar algunas soluciones populares.
En el presente artículo presentamos una alternativa que consideramos solvente y muy eficiente en varios aspectos, como su apariencia totalmente personalizable y facilidad de programación, o como en el escaso sobrecosto que puede suponer para el transito a través de Internet, tanto en tamaño, como en código potencialmente peligroso. Lo que entraría en el ámbito más general de la optimización de código HTML.
Nos basaremos en la aplicación de estilos a listas no ordenadas de entradas con hipervínculos –que serán las opciones del menú resultante-, convirtiendo dichas listas en verdaderos menús flotantes, con la toda la apariencia y prestaciones de los habitualmente utilizados.
A modo de resumen, trataremos:
1. La aplicación de los estilos básicos para la conversión en un menú
2. Control de anchos, fuentes y cursores
3. Menús horizontales y verticales
4. Menús con efectos de bordeados, sombras, centrados y demás
Para los que están pensando en iniciar el año aprendiendo CSS3, aquí tenéis un recopilatorio de tutoriales que muestran diferentes aspectos o funcionalidades que podemos aplicar en nuestros proyectos. No hace falta explicar la importancia que tiene CSS para el desarrollo web. En ocasiones he encontrado soluciones utilizando muchas y engorrosas líneas en JavaScript que fácilmente se podrían haber resuelto conociendo debidamente las funcionalidades de CSS.
1. Botones CSS con pseudo-elementos.
2. Diseños angulares.
3. Banners animados.
4. Lightbox con transición.
5. Estados por filtrado de imagenes.
6. Diapositivas 3D.
7. Botones YouTube.
Tradicionalmente, la web era un lugar muy estático. Animace no era posible de ninguna manera cuerda hasta la llegada de JavaScript, los GIFs animados y Flash, momento en el que nos regocijamos y aplaudimos la gran cantidad resultante de 'saltar intro' y horribles animaciones molestas.
Estaba todo muy bien, pero seguía sin haber manera para que los no desarrolladores creasen animaciones con estándares abiertos. Puedes dar salida a todos los argumentos religiosos que desees sobre que la animación que pertenece a la capa de comportamiento, y no a la capa de presentación, pero creo que la animación definitivamente cae en el ámbito del diseño. Y ahora, con las transiciones y animaciones CSS3, se pueden animar los elementos de nuestro sitio web. ¡Diseño web basado en estándares con más diversión! Y más 'saltar intro', si lo prefieres…
Opera tiene soporte para transiciones desde hace mucho tiempo, y ya hemos escrito sobre ellos en CSS3 transitions and 2D transforms. Este artículo se centra en la otra manera de animar las cosas usando hojas de estilo: las animaciones CSS. A continuación daremos una introducción concreta incluyendo el estado de la especificación y el soporte en navegadores, las diferencias entre animaciones y transiciones, la sintaxis básica, y una lista de ejemplos.
Completa guía de referencia en formato HTML de CSS 3.
Aprende a hacer menús desplegables con CSS3
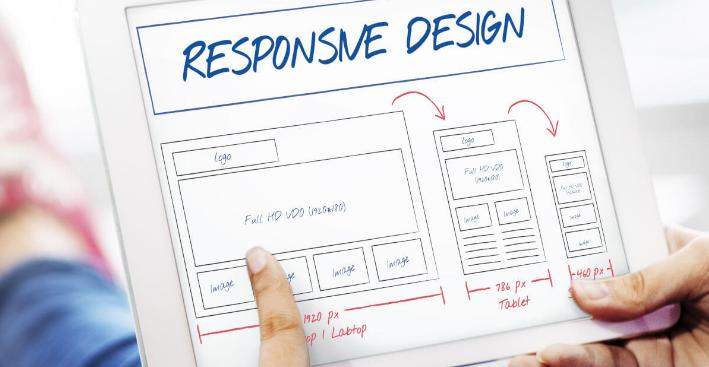
Hoy en día los usuarios de nuestras páginas web o tiendas online pueden acceder a las mismas desde diferentes medios: un ordenador de sobremesa con pantalla panorámica, un móvil, una tableta… Partiendo de la base de que el diseño de una web, para que funcione, tiene que estar centrada en el usuario (y no en el diseñador, en el programador o en el dueño de la web), es importante que la experiencia que tiene el usuario con nuestra web sea lo más placentera posible con independencia de qué medio esté usando para verla. Es por ello que últimamente tantos sitios webs están utilizando lo que se llama Responsive Web Design o Diseño Web adaptable.
En este artículo vamos a ver una forma de emplear los pseudo-elementos ":before" y ":after", en combinación con la propiedad content y los selectores de atributos, para agregar un ícono a nuestros enlaces de manera selectiva, dependiendo del contenido al que apunte el enlace. Con esto no solo podemos darle un estilo fresco al diseño del sitio, sino que también vamos a mejorar la usabilidad del mismo ya que le evitamos sorpresas al usuario al indicarle de antemano el tipo de contenido que está por abrir, sobre todo si se trata de documentos de Office o archivos PDF que solicitan la descarga del mismo.
Guía de referencia rápida de CSS3 en formato pdf. Contiene 5 páginas.
Colección de 15 artículos básicos de CSS para programadores principiantes.
Aprenderás como hacer un formulario con el famoso estilo de google conocido como Material Design.
Puedes utilizar este diseño de formulario para cualquier cosa, ya sea un formulario para registrar usuarios o un formulario de contacto, ademas este formulario es adaptable a dispositivos móviles por lo que es una buena alternativa a los formularios tradicionales y aburridos.

Al crear un sitio web, gran parte del trabajo consiste en disponer correctamente los distintos elementos que la componen. El diseño debe ser atractivo, pero claro al mismo tiempo, y se debe comprender de forma intuitiva. Las hojas de estilo en cascada (CSS) constituyen una herramienta para diseñar sitios web con esas características. Mientras que HTML muestra el contenido de forma rudimentaria, CSS es apto para diseños complejos. La tecnología de la web está en constante desarrollo y ahora, con CSS3, han aparecido técnicas nuevas que permiten aplicar el lenguaje en el Internet móvil y utilizar el diseño responsivo.
Índice de contenidos:
1.- ¿Por qué se usa CSS grid layout?
2.- CSS grid: tutorial con ejemplos
2.1.- Crear contenedores y elementos
2.2.- Rejilla, columnas y filas
2.3.- Disposición de los elementos
2.4.- Asignación de áreas
2.5.- Ajustar la alineación
2.6.- Ajustes automáticos para usar diseño responsivo

Cómo usar las capas para dotar a las páginas de dinamismo y espectaculariadad y crear efectos especiales
Con JQuery podemos crear cosas realmente sorprendentes y divertidas, como menús, carruseles o pestañas . Es muy enorgullecedor recrear algo que ya existe y con lo que estás disfrutando, pero realizarlo con otro lenguaje. Con JQuery podemos crear el selector de ventanas de Opera Mobile, así, varias ventanas que están superpuestas una debajo de otra,teniendo sólo una porción de estas visibles. La que está en la parte superior es la única que se encuentra visible. Al elegir otra ventana, veremos un bonito efecto.
Este 2012 es el año de la prima de riesgo, Lana del Rey, las pelis de superhéroes y el diseño sensible o responsive design (amigo lector, esto es sólo la intro del post, no centres tus iras en ella…). Por eso, cuando he visto un post en uno de mis blogs de desarrollo de cabecera, Cats who Code, con una serie de consejos o tips para crear diseños responsive de calidad, me he visto en la obligación ética y moral de compartirlo con toda la comunidad de Genbeta Dev. En total son 7 consejos para hacer buen responsive design y tengo que reconocer que los comparto todos y cada uno.
Algo que es muy útil y recurrente dentro de mis proyectos es el menú desplegable, este elemento le da un toque moderno a nuestras webs, además de ahorrar espacio sobre todo cuando se trata de diseños para dispositivos móviles. Hacemos clic sobre un botón y que despliega el contenido que queremos ver en lugar de llenar la página de texto y tener que hacer scroll hasta encontrar lo que se busca. Por lo que también estamos aportando usabilidad a nuestra página web.
Este artículo muestra como crear un menú, pero podría ser simplemente un botón que despliega un contenido como las características de un producto por ejemplo y la acción podría dispararse al pasar el ratón por encima.

Google Maps, se ha convertido en un elemento prácticamente imprescindible en nuestras aplicaciones webs, para que todos nuestros usuarios puedan saber donde nos encontramos. Pero que pensaríais si os damos la opción de ponerlo como fondo de nuestra web.
Archivos CSS del framework CSS 960 Grid System, pero traducidos a porcentajes, en lugar de medidas en píxeles, pensando en el "Responsive Web Design".
La técnica de los sprites, consiste en sustituir el mayor número de imagenes posibles de una página web, por una sola. La idea, es unir todas las imágenes que aparecen en un web condensadas en una sola, para aumentar la velocidad de carga de un web. No parece lógico que cinco imágenes pequeñas, tarden (por ejemplo) más en cargar que una sola imagen grande que las contenga a todas ellas, pero es así.
Articulo en formato pdf de las referencias CSS más importantes. Esquematizado en tres columnas: Propiedad, descripción y valores.
Una de las cuestiones que más me preguntan sobre el diseño de mi sitio personal es la siguiente: ¿Cómo consigues que el fondo de color de la columna derecha se extienda hasta abajo del todo en la página?. Es un concepto sencillo, realmente es uno que muchos ya conocerán. Pero para aquellos que todavía no lo conocen, esta técnica puede ser un truco útil.
La utilización del estándar de marcado CSS (en español Hojas de Estilo en Cascada) definido por el World Wide Web Consortium (W3C) permite a diseñadores y programadores definir estilos coherentes para páginas web y aplicar la plantilla a varias páginas. Un aspecto especialmente relevante de CSS es el Modelo de Caja. Este artículo brinda una primera aproximación a su arquitectura y a las distintas posibilidades que ofrece.
Sencilla guía de introducción a CSS nivel básico.
Contiene:
1. Aprender CSS es fácil si te lo planteas bien
2. ¿Cómo funcionan las hojas de estilo en cascada?
3. Los conceptos clave en las hojas de estilo CSS
3.1. Reglas, selectores y propiedades
3.2. La cascada: herencia, sobreescritura y conflictos de estilos
4. Un ejemplo práctico
5. Propiedades básicas que deberías conocer
5.1. Maquetación básica
5.2. Fuentes y texto
5.3. Color y fondos
5.4. Listas
5.5. Bordes
6. Vincular los estilos CSS a páginas HTML
6.1. Hojas de estilo CSS inline
6.2. Hojas de estilo CSS internas
6.3. Hojas de estilo CSS externas
7 Personalizar CSS en blogs: WordPress y Blogger
7.1. CSS en Blogger
7.2. CSS en WordPress.org
7.3. CSS en WordPress.com
8. Referencias para profundizar más
Artículo que te explica como diseñar tablas en CSS.

 Aprende a usar los pseudo-elementos :before y :after en CSS
Aprende a usar los pseudo-elementos :before y :after en CSS