Obtener todos los valores de una columna pulsando un botón en dicha columna con JQuery
JQuery
Publicado el 11 de Diciembre del 2020 por Xve (294 códigos)
5.149 visualizaciones desde el 11 de Diciembre del 2020
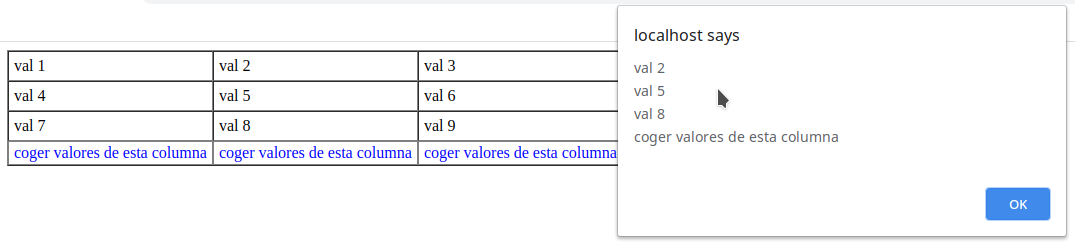
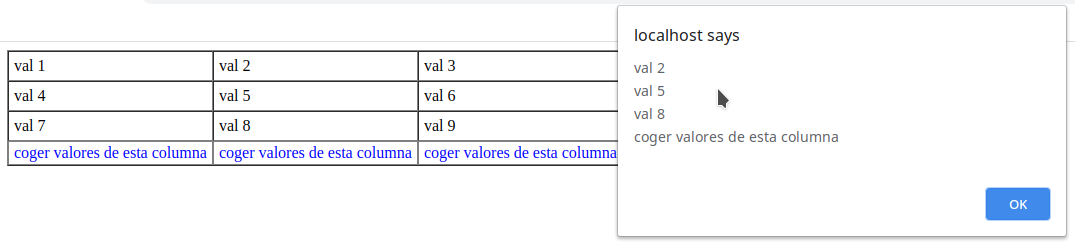
En este ejemplo, se muestra como obtener el contenido de todos los <td> de una columna cualquiera de una tabla pulsando un botón ubicado en dicha columna.

Aquí el mismo ejemplo obteniendo el contenido de la fila: https://www.lawebdelprogramador.com/codigo/JQuery/3134-Obtener-todos-los-valores-de-una-fila-pulsando-un-boton-en-dicha-fila-con-JQuery.html
Aquí el mismo código con JavaScript: https://www.lawebdelprogramador.com/codigo/JavaScript/6765-Obtener-todos-los-valores-de-una-columna-pulsando-un-boton-en-dicha-columna-con-JavaScript.html

Aquí el mismo ejemplo obteniendo el contenido de la fila: https://www.lawebdelprogramador.com/codigo/JQuery/3134-Obtener-todos-los-valores-de-una-fila-pulsando-un-boton-en-dicha-fila-con-JQuery.html
Aquí el mismo código con JavaScript: https://www.lawebdelprogramador.com/codigo/JavaScript/6765-Obtener-todos-los-valores-de-una-columna-pulsando-un-boton-en-dicha-columna-con-JavaScript.html

Comentarios sobre la versión: Versión 1.0 (3)