Cambiar de color de las celdas según el contenido
JQuery
Publicado el 21 de Noviembre del 2017 por Miqi666
12.020 visualizaciones desde el 21 de Noviembre del 2017
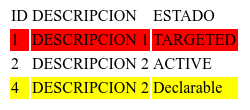
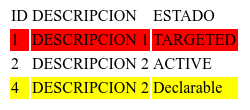
Este código marca las filas de diferente color segun el texto del contenido de una des sus filas.
El código de abajo es un ejemplo de como funciona, es muy sencillo ojala les sirva....

El código de abajo es un ejemplo de como funciona, es muy sencillo ojala les sirva....


Comentarios sobre la versión: 1.0 (2)