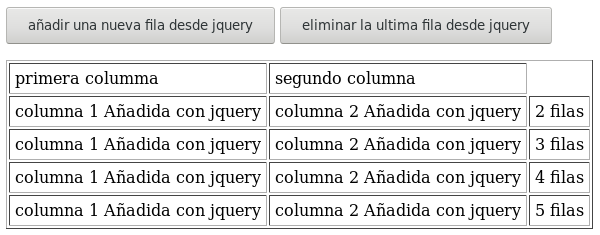
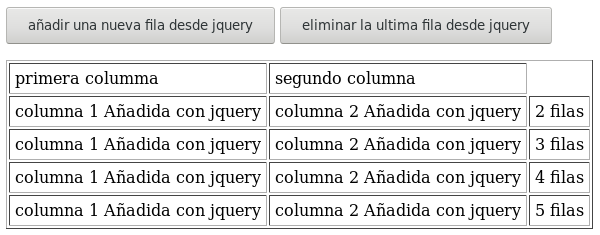
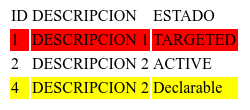
Añadir y eliminar filas de una tabla con jquery
JQuery




 (14)
(14)Actualizado el 24 de Mayo del 2018 por Xavi (548 códigos) (Publicado el 22 de Enero del 2013)
149.170 visualizaciones desde el 22 de Enero del 2013
Código que muestra como añadir y eliminar filas de una tabla dada. Crea tantas columnas como la tabla tenga inicialmente.