Enviar un archivo por AJAX utilizando FormData
JQuery
Actualizado el 2 de Marzo del 2019 por Xve (294 códigos) (Publicado el 10 de Mayo del 2018)
31.205 visualizaciones desde el 10 de Mayo del 2018
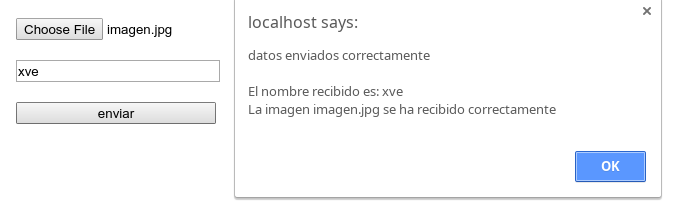
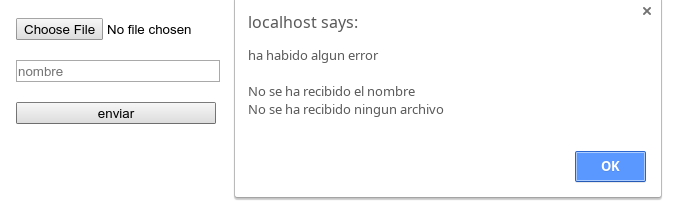
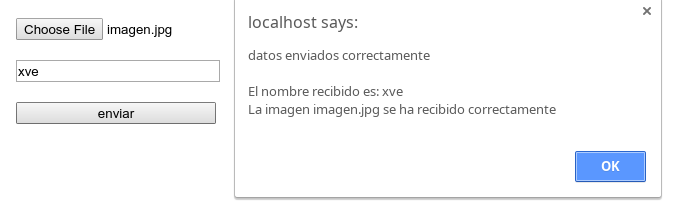
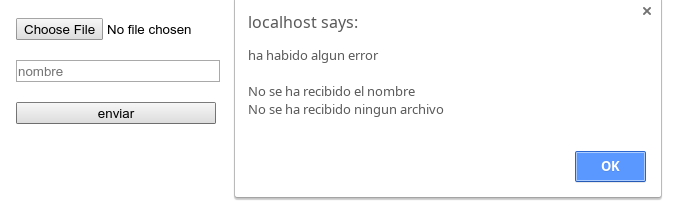
Este simple código muestra como enviar un archivo y un texto mediante AJAX utilizando jquery, y obteniendo el resultado del mismo en JSON para mostrarlo al usuario.





index.html
#miForm>div {width:200px;padding:10px;}/*** AJAX para enviar el formulario con la imagen al archivo guardar.php*/cache:false{}/*** Función que pone el archivo en un FormData* @return FormData*/{// Obtenemos el listado de archivos en un array// Creamos un objeto FormData, que nos permitira enviar un formulario// Este objeto, ya tiene la propiedad multipart/form-data// Recorremos todo el array de archivos y lo vamos añadiendo all// objeto data{// Al objeto data, le pasamos clave,valor}}/*** Función que recorre todo el formulario para apadir en el FormData los valores del formulario* @param string id hace referencia al id del formulario* @param FormData data hace referencia al FormData* @return FormData*/{}}}guardar.php