<?php
// contiene el mensaje a mostrar al usuario
$message="";
// si vale 1 todo ha ido bien, 0 ha habido algun problema
$ok=1;
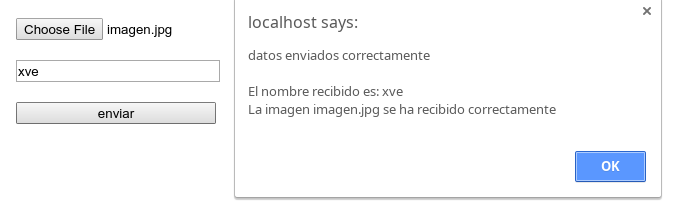
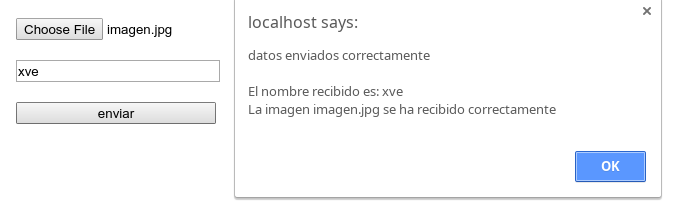
if($_POST["nombre"])
{ $message.="El nombre recibido es: ".$_POST["nombre"]."\n";
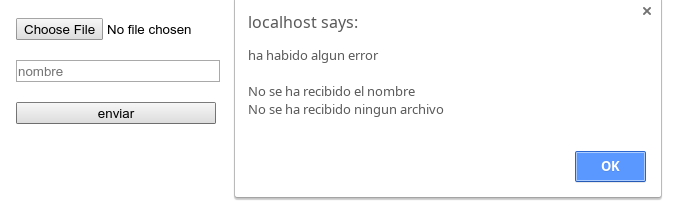
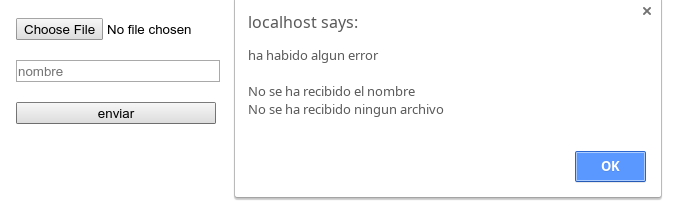
}else{ $message.="No se ha recibido el nombre\n";
$ok=0;
}
if($_FILES)
{ if($_FILES["archivo0"]["error"]==UPLOAD_ERR_OK)
{ // movemos el archivo a la carpeta donde se encuentra este archivo
move_uploaded_file($_FILES["archivo0"]["tmp_name"], "./".$_FILES["archivo0"]["name"]);
$message.="La imagen ".$_FILES["archivo0"]["name"]." se ha recibido correctamente\n";
}
}else{ $message.="No se ha recibido ningun archivo\n";
$ok=0;
}
# devolvemos un json con la información
echo json_encode(array("ok"=>$ok,"message"=>$message));?>






#miForm>div {width:200px;padding:10px;}/*** AJAX para enviar el formulario con la imagen al archivo guardar.php*/cache:false{}/*** Función que pone el archivo en un FormData* @return FormData*/{// Obtenemos el listado de archivos en un array// Creamos un objeto FormData, que nos permitira enviar un formulario// Este objeto, ya tiene la propiedad multipart/form-data// Recorremos todo el array de archivos y lo vamos añadiendo all// objeto data{// Al objeto data, le pasamos clave,valor}}/*** Función que recorre todo el formulario para apadir en el FormData los valores del formulario* @param string id hace referencia al id del formulario* @param FormData data hace referencia al FormData* @return FormData*/{}}}guardar.php