<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- Latest compiled and minified CSS -->
<script src="http://code.jquery.com/jquery-latest.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
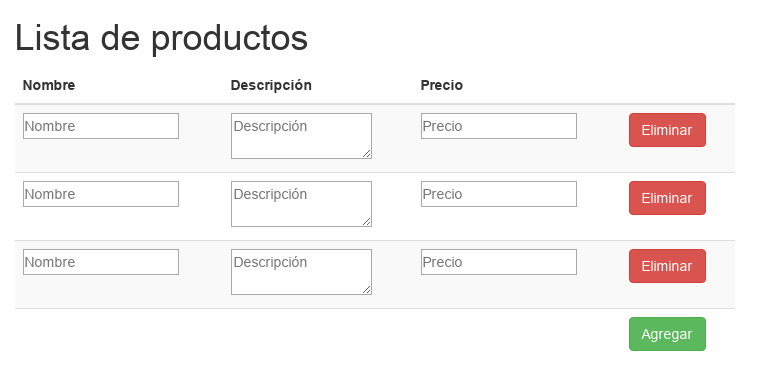
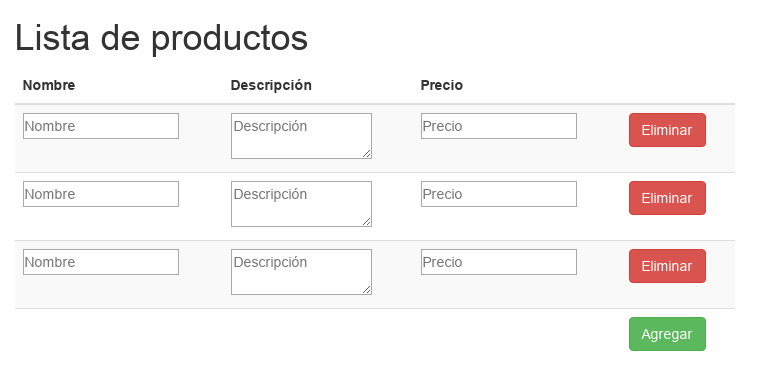
<h1> Lista de productos </h1>
<form action="" method="post">
<table id="lista_productos" class="table table-striped">
<thead>
<tr>
<th> Nombre </th>
<th> Descripción </th>
<th> Precio </th>
<th> </th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="text" name="nombre[]" class="nombre" placeholder="Nombre" />
</td>
<td>
<textarea name="descripcion[]" class="descripcion" placeholder="Descripción" width="100%"></textarea>
</td>
<td>
<input type="number" name="precio[]" class="precio" placeholder="Precio" />
</td>
<td>
<button type="button" class="btn btn-danger button_eliminar_producto"> Eliminar </button>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3"> </td>
<td>
<button type="button" class="btn btn-success button_agregar_producto"> Agregar </button>
</td>
</tr>
</tfoot>
</table>
</form>
</div>
</body>
</html>
<script>
$(document).ready(function() { var tbody = $('#lista_productos tbody');
// Al iniciar, obtenemos el contenido del formulario sin contenido.
// Este sera el que se ira añadiendo al final del mismo
var fila_contenido = tbody.find('tr').first().html();
// Evento para añadir la nueva fila
$('#lista_productos .button_agregar_producto').click(function() {
// Creamos el nuevo <tr>
var fila_nueva = $('<tr></tr>');
// Añade en su interior la fila guardada al iniciar
fila_nueva.append(fila_contenido);
// añade la nueva fila al formulario
tbody.append(fila_nueva);
});
// Evento para eliminar la fila
$('#lista_productos').on('click', '.button_eliminar_producto', function(){ $(this).parents('tr').eq(0).remove(); });
});
</script>




Comentarios sobre la versión: 20170719 (0)
No hay comentarios