<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Botones en canvas</title>
</head>
<body>
<canvas id="micanvas" width="1300" height="600" style="cursor: default;">
Tu Navegador no soporta Canvas.
</canvas>
<script>
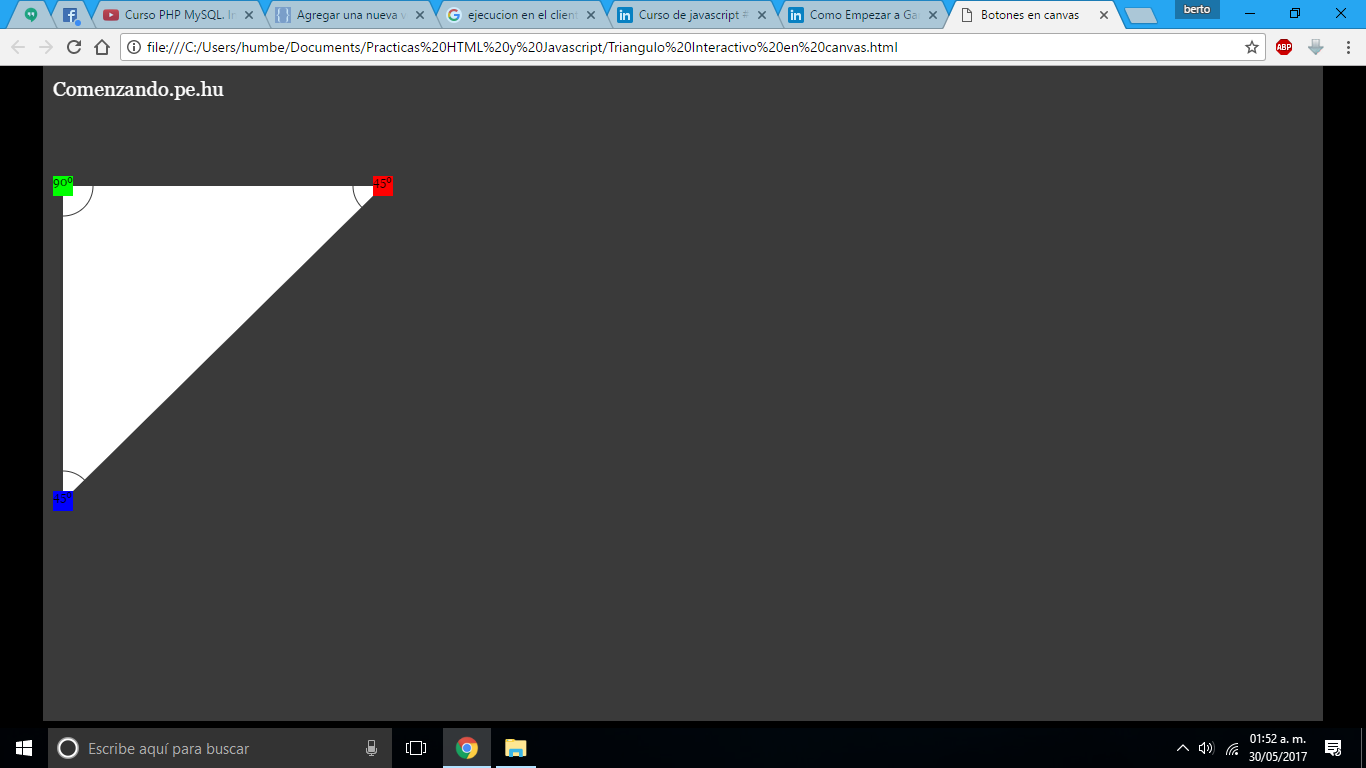
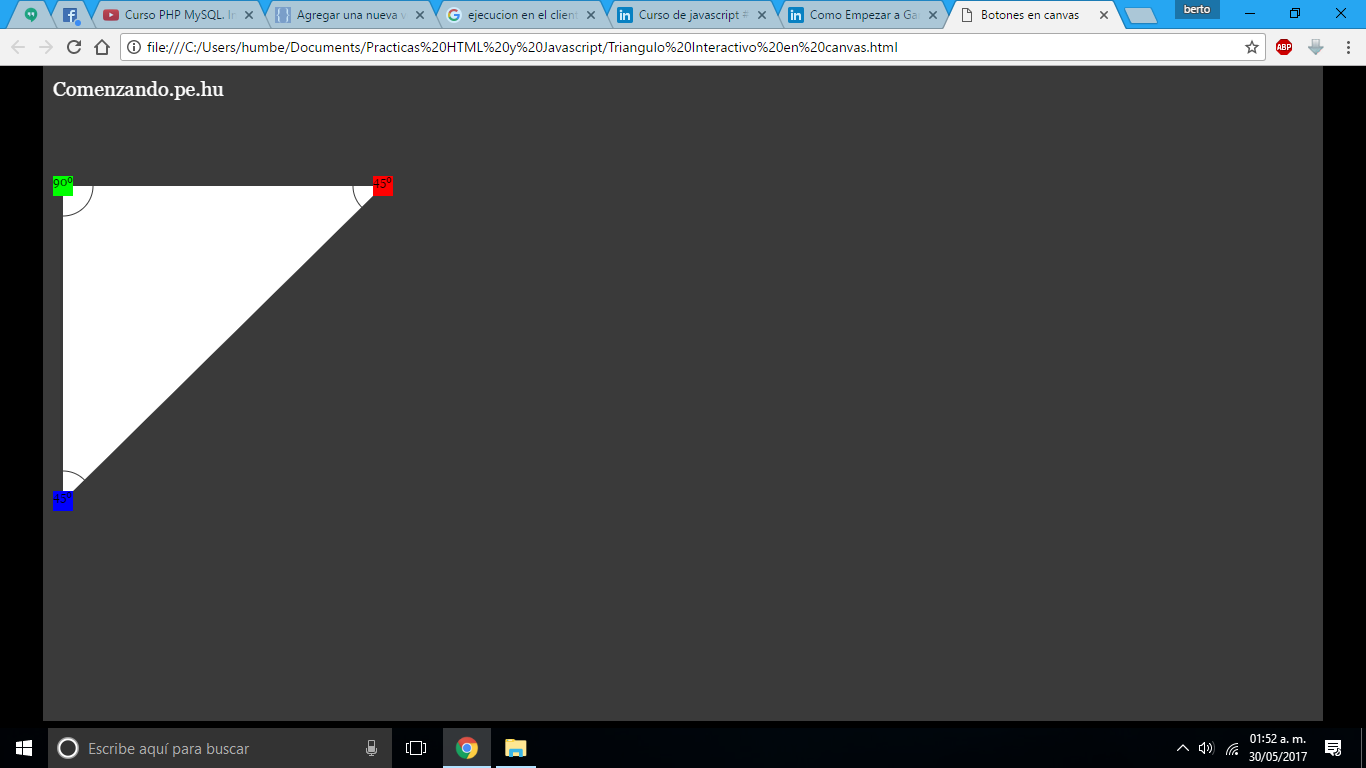
function actualizar(){//se guarda la forma de las figuras
limpiar()
//triangulo figura
ctx.beginPath();
ctx.moveTo((botones[0].x)+(botones[0].w/2),(botones[0].y)+(botones[0].h/2));
ctx.lineTo((botones[1].x)+(botones[1].w/2),(botones[1].y)+(botones[1].h/2));
ctx.lineTo((botones[2].x)+(botones[2].w/2),(botones[2].y)+(botones[2].h/2));
ctx.fillStyle="rgb(255,255,255)"
ctx.fill();
ctx.font="20px Georgia";
ctx.fillText("Comenzando.net16.net",10,30);
for(var i = 0; i < botones.length; i++){ ctx.fillStyle = botones[i].color;
ctx.fillRect(botones[i].x,botones[i].y, botones[i].w,botones[i].h);
}
}
function limpiar(){ ctx.fillStyle = "#3A3A3A";
ctx.fillRect(0,0,canvas.width,canvas.height)
}
window.onload = function(){ botones = new Array();
canvas = document.getElementById("micanvas"); ctx = canvas.getContext("2d"); mover=false
click();
botones.push({//es el primer boton :)
x: 10,
y: 110,
w: 20,
h: 20,
color:"#0f0"
});
botones.push({//es el segundo boton :)
x: 330,
y: 110,
w: 20,
h: 20,
color:"#f00"
});
botones.push({//es el tercer boton :)
x: 10,
y: 350,
w: 20,
h: 20,
color:"#00f"
});
actualizar()
};
function click(){ canvas.onmousemove = function(event){ console.log(mover)
if(mover==true){ actualizar()
objetoac.x = event.pageX - canvas.offsetLeft- (objetoac.w/2);
objetoac.y = event.pageY - canvas.offsetTop - (objetoac.h/2);
}
for(var i = 0; i < botones.length; i++){ if(event.pageY - canvas.offsetTop > botones[i].y &&
event.pageY - canvas.offsetTop < (botones[i].y + botones[i].h) &&
event.pageX - canvas.offsetLeft > botones[i].x &&
event.pageX - canvas.offsetLeft < (botones[i].x + botones[i].w)){ this.style.cursor = "pointer";
break;
}
else{ this.style.cursor = "default";
}
}
}
canvas.onmousedown = function(event){ for(var i = 0; i < botones.length; i++){ if(event.pageY - canvas.offsetTop > botones[i].y &&
event.pageY - canvas.offsetTop < (botones[i].y + botones[i].h) &&
event.pageX - canvas.offsetLeft > botones[i].x &&
event.pageX - canvas.offsetLeft < (botones[i].x + botones[i].w)){ mover = true;
objetoac = botones[i];
console.log(objetoac)
break;
}
else{ mover = false;
}
}
}
canvas.onmouseup = function(){ mover=false
}
}
</script>
</body>
</html>




Comentarios sobre la versión: 0.9 (0)
No hay comentarios