<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Botones en canvas</title>
</head>
<body>
<canvas id="micanvas" width="1300" height="600" style="cursor: default;">
Tu Navegador no soporta Canvas.
</canvas>
<script type="text/javascript" language="javascript">
function actualizar(){//se guarda la forma de las figuras
limpiar()
//triangulo figura
ctx.beginPath();
ctx.moveTo((botones[0].x)+(botones[0].w/2),(botones[0].y)+(botones[0].h/2));
ctx.lineTo((botones[1].x)+(botones[1].w/2),(botones[1].y)+(botones[1].h/2));
ctx.lineTo((botones[2].x)+(botones[2].w/2),(botones[2].y)+(botones[2].h/2));
ctx.fillStyle="rgb(255,255,255)"
ctx.fill();
ctx.beginPath();
//Texto promocional
ctx.font="20px Georgia";
ctx.fillText("Comenzando.pe.hu",10,30); //Aqui es donde van los botones de el triangulo de tamaño
for(var i = 0; i < botones.length; i++){ ctx.fillStyle = botones[i].color;
ctx.fillRect(botones[i].x,botones[i].y, botones[i].w,botones[i].h);
ctx.beginPath()//es como una capa creo
}
//circulo 1 verde
ctx.arc((botones[0].x)+(botones[0].w/2),(botones[0].y)+(botones[0].h/2),30,(Math.PI/180)*0,(Math.PI/180)*360,true);
ctx.strokeStyle ="#000";
ctx.stroke()
ctx.beginPath()
//circulo 2 rojo
ctx.arc((botones[1].x)+(botones[1].w/2),(botones[1].y)+(botones[1].h/2),30,(Math.PI/180)*0,(Math.PI/180)*360,true);
ctx.strokeStyle ="#000";
ctx.stroke()
ctx.beginPath()
//circulo 3 azul
ctx.arc((botones[2].x)+(botones[2].w/2),(botones[2].y)+(botones[2].h/2),30,(Math.PI/180)*0,(Math.PI/180)*360,true);
ctx.strokeStyle ="#000";
ctx.stroke()
ctx.beginPath()
// raiz((x2-x1)^2 + (y2-y1)^2)
//distancias entre botones
var ab = Math.sqrt(Math.pow(botones[1].x - botones[0].x,2) + Math.pow(botones[1].y - botones[0].y,2));
var bc = Math.sqrt(Math.pow(botones[2].x - botones[1].x,2) + Math.pow(botones[2].y - botones[1].y,2));
var ca = Math.sqrt(Math.pow(botones[0].x - botones[2].x,2) + Math.pow(botones[0].y - botones[2].y,2));
//de angulo {a = bc b = ca c = ab}
var a = bc;
var b = ca;
var c = ab;
//A = acos(b^2+c^2-a^2/2bc)
// a = 400 // b = 240// c = 320// cosA 159.99
cosA = ((Math.pow(b,2) + Math.pow(c,2) - Math.pow(a,2))/(2*b*c));
cosB = ((Math.pow(a,2) + Math.pow(c,2) - Math.pow(b,2))/(2*a*c));
cosC = ((Math.pow(a,2) + Math.pow(b,2) - Math.pow(c,2))/(2*a*b))
A = Math.round((Math.acos(cosA))* 180 / Math.PI);
B = Math.round((Math.acos(cosB))* 180 / Math.PI);
C = Math.round((Math.acos(cosC))* 180 / Math.PI);
ctx.font="12px Georgia";
ctx.fillStyle="#000"
ctx.fillText(A + "º",(botones[0].x),(botones[0].y)+(botones[0].h/2));
ctx.beginPath();
ctx.font="12px Georgia";
ctx.fillStyle="#000"
ctx.fillText(B + "º",(botones[1].x),(botones[1].y)+(botones[1].h/2));
ctx.beginPath();
ctx.font="12px Georgia";
ctx.fillStyle="#000"
ctx.fillText(C + "º",(botones[2].x),(botones[2].y)+(botones[2].h/2));
ctx.beginPath();
}
function limpiar(){ ctx.fillStyle = "#3A3A3A";
ctx.fillRect(0,0,canvas.width,canvas.height);
}
window.onload = function(){ canvas = document.getElementById("micanvas"); ctx = canvas.getContext("2d"); botones = new Array();
mover=false
click();
// distancuia a
//
botones.push({//es el primer boton :)
x: 10,
y: 110,
w: 20,
h: 20,
color:"#0f0"
});
botones.push({//es el segundo boton :)
x: 330,
y: 110,
w: 20,
h: 20,
color:"#f00"
});
botones.push({//es el tercer boton :)
x: 10,
y: 350,
w: 20,
h: 20,
color:"#00f"
});
actualizar()
};
function click(){ canvas.onmousemove = function(event){ if(mover==true){ actualizar()
objetoac.x = event.pageX - canvas.offsetLeft - (objetoac.w/2);
objetoac.y = event.pageY - canvas.offsetTop - (objetoac.h/2);
}
for(var i = 0; i < botones.length; i++){ if(event.pageY - canvas.offsetTop >= botones[i].y &&
event.pageY - canvas.offsetTop < (botones[i].y + botones[i].h) &&
event.pageX - canvas.offsetLeft >= botones[i].x &&
event.pageX - canvas.offsetLeft < (botones[i].x + botones[i].w)){ this.style.cursor = "pointer";
break;
}
else{ this.style.cursor = "default";
}
}
}
canvas.onmousedown = function(event){ for(var i = 0; i < botones.length; i++){ if(event.pageY - canvas.offsetTop >= botones[i].y &&
event.pageY - canvas.offsetTop < (botones[i].y + botones[i].h) &&
event.pageX - canvas.offsetLeft >= botones[i].x &&
event.pageX - canvas.offsetLeft < (botones[i].x + botones[i].w)){ mover = true;
objetoac = botones[i];
//console.log(objetoac)
break;
}
else{ mover = false;
}
}
}
canvas.onmouseup = function(){ mover=false
}
}
</script>
</body>
</html>




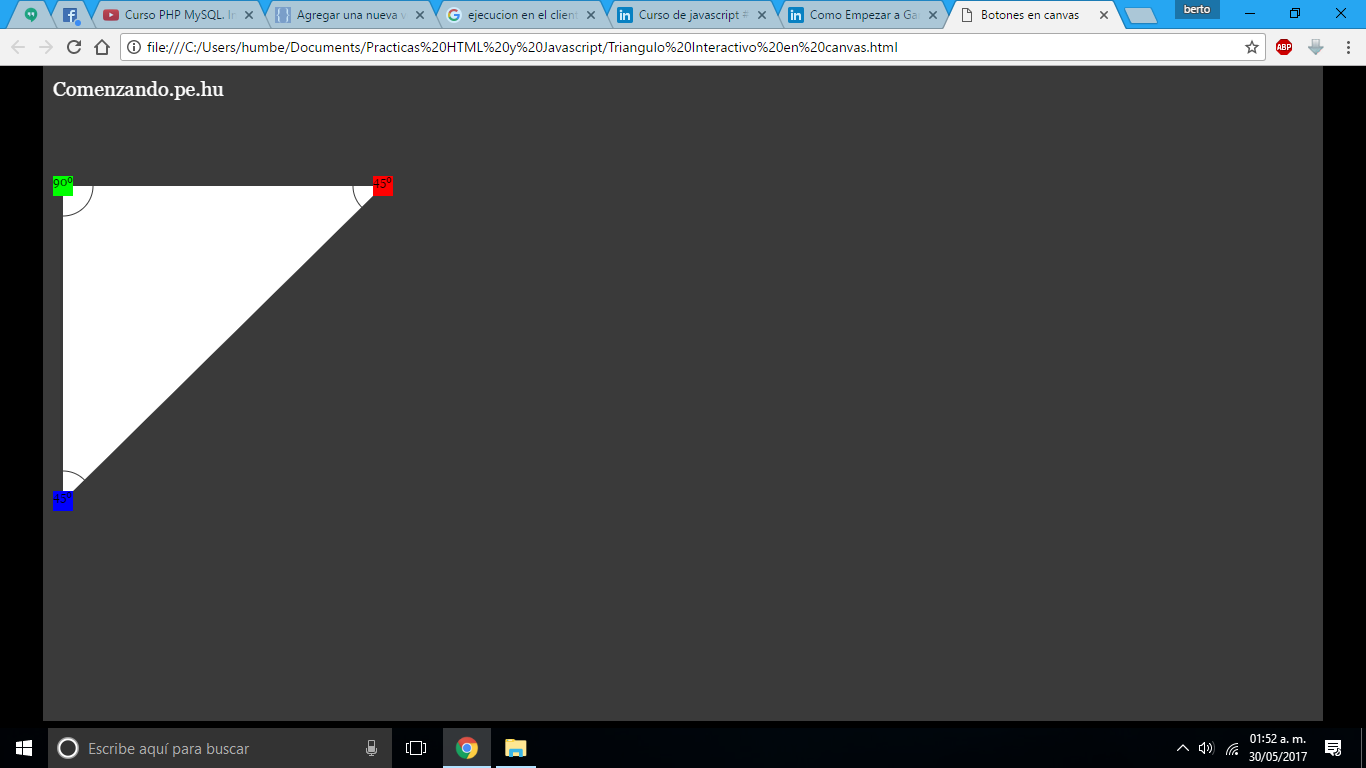
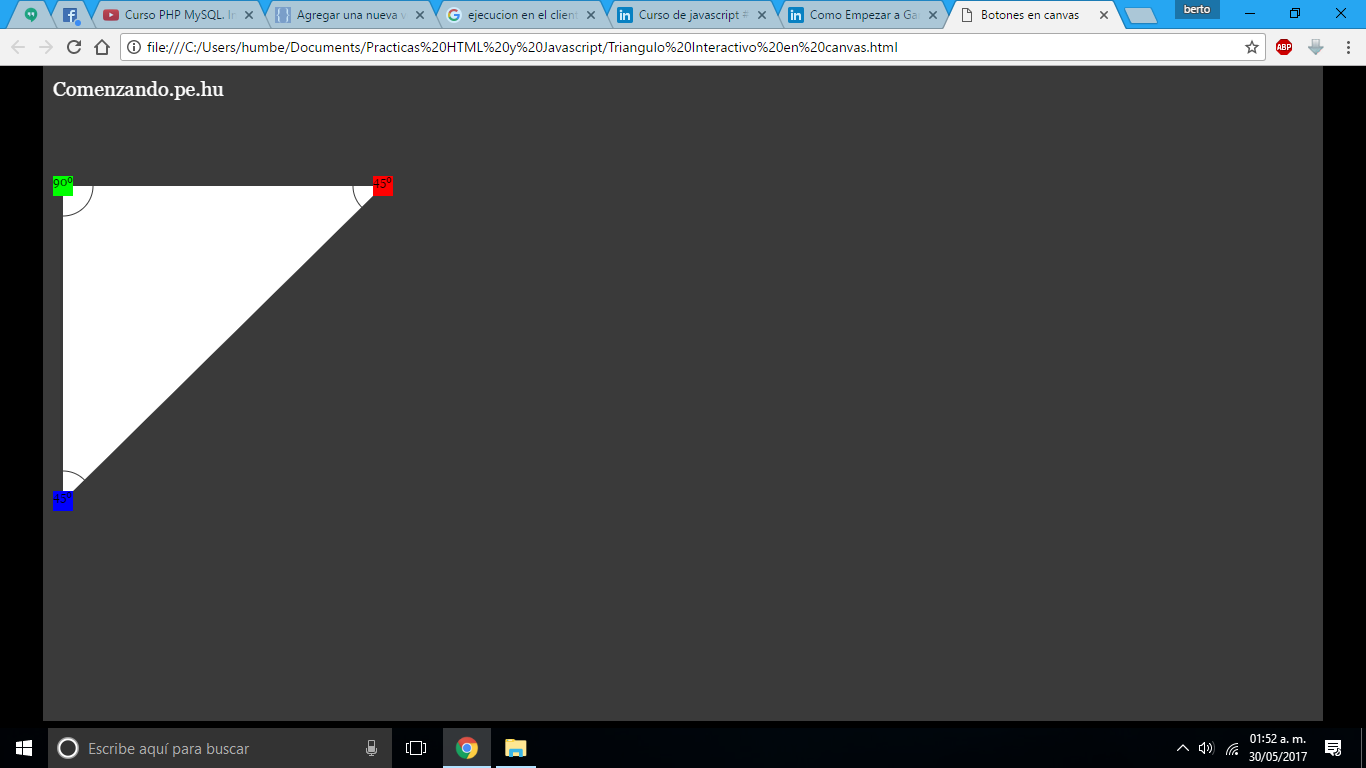
se muestra el angulo de cada lado de el triangulo