Mostrando del 101 al 110 de 523 coincidencias
Se ha buscado por la cadena: editor
Función que recibe una cantidad dada de segundos y devuelve un formato legible por un humano.
editor_code'>formatoDuracion(1); // '1 segundo'
formatoDuracion(61); // '1 minuto y 1 segundo'
formatoDuracion(-61); // '1 minuto y 1 segundo'
formatoDuracion(62); // '1 minuto y 2 segundos'
formatoDuracion(86400); // '1 día'
formatoDuracion(90061); // '1 día, 1 hora, 1 minuto y 1 segundo'
formatoDuracion(180122); // '2 días, 2 horas, 2 minutos y 2 segundos'
formatoDuracion(1000000); // '11 días, 13 horas, 46 minutos y 40 segundos'
formatoDuracion(34325055); // '397 días, 6 horas, 44 minutos y 15 segundos'
Función utilizando una expresión regular para verificar que una contraseña sea segura.
Verifica que tenga como mínimo un numero (?=.*[0-9]), una letra minúscula (?=.*[a-z]), una letra mayúscula (?=.*[A-Z]) y un carácter especial (?=.*[;:\.,!¡\?¿@#\$%\^&\-_+=\(\)\[\]\{\}]). Todo esto sin espacios en blanco (?=\S+$).
editor_code'>isStrongPassword("Fran2#xo"); // true
isStrongPassword("2Franxo!"); // true
isStrongPassword("2Fran!"); // false
isStrongPassword("contraseña"); // false
isStrongPassword("fran2#xo"); // false
isStrongPassword(" Fran2#xo"); // false
isStrongPassword("Fran2#xo "); // false
Este código es un ejemplo del uso de replace para modificar unos caracteres de una cadena, añadiendo contenido al reemplazo.
editor_code'>const texto="Lorem ipsum dolor sit amet";
texto.replace(/([aei])/g, "<$1>"); // Lor<e>m <i>psum dolor s<i>t <a>m<e>t
texto.replace(/([aei])/g, "_$1"); // Lor_em _ipsum dolor s_it _am_et
texto.replace(/([aei])/g, "_X_"); // Lor_X_m _X_psum dolor s_X_t _X_m_X_t
Crear una función que reciba una cadena y una longitud, y devuelva un array con dicha cadena dvidida en trozos con la longitud indicada.
editor_code'>const texto="Lorem ipsum dolor sit amet";
dividirCadena(texto,1); // ['L', 'o', 'r', 'e', 'm', ' ', 'i', 'p', 's', 'u', 'm', ' ', 'd', 'o', 'l', 'o', 'r', ' ', 's', 'i', 't', ' ', 'a', 'm', 'e', 't']
dividirCadena(texto,5); // ['Lorem', ' ipsu', 'm dol', 'or si', 't ame', 't']
dividirCadena(texto,10); // ['Lorem ipsu', 'm dolor si', 't amet']
dividirCadena(texto,50); // ['Lorem ipsum dolor sit amet']
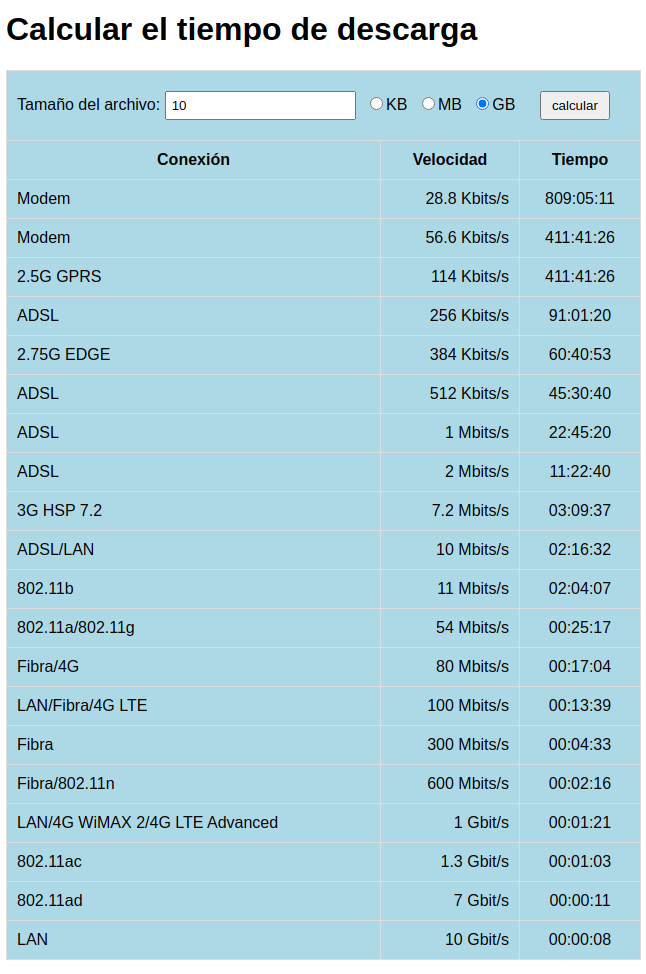
Esta función recibe una cantidad dada de segundos, y devuelve su equivalente en formato HH:MM:SS, pudiendo las horas sobrepasar las 24 si fuera necesario.
editor_code'>secondsToHHMMSS(10); // 00:00:10
secondsToHHMMSS(60); // 00:01:00
secondsToHHMMSS(150); // 00:02:30
secondsToHHMMSS(3600); // 01:00:00
secondsToHHMMSS(3610); // 01:00:10
secondsToHHMMSS(36000); // 10:00:00
secondsToHHMMSS(36610); // 10:10:10
secondsToHHMMSS(86399); // 23:59:59
secondsToHHMMSS(86400); // 24:00:00
secondsToHHMMSS(172800); // 48:00:00
secondsToHHMMSS(864000); // 240:00:00
secondsToHHMMSS(8614258); // 2392:50:58




 (1)
(1)




 .
.