Promedio de descarga/visualización de los códigos de JavaScript
Listado de los códigos con más promedio de visualizaciones realizadas por día desde su publicación en la web.
Compañeros de convirtiéndote.pro este día les traigo un ejemplo sencillo de cómo crear nuestra primera librería en JS como les comento es algo sencillo para ir aprendiendo solo serian los primeros pasos de una librería extensa en un futuro.
¿De qué trata?, vamos a realizar nuestra primera librería que su tarea será validar formularios… de echo es un proyecto a futuro que me gustaría concretar y liberarla en forma, pero por falta de tiempo mejor tomare un poco de código y lo convertimos en un tutorial para ustedes.
El tema de la imágenes y JavaScript puede ser muy escueto o muy extenso. Si nos ceñimos a las propiedades esenciales del objeto Image a las que podemos acceder con este lenguaje, el manual resultaría muy corto, pero si nos adentramos en explicaciones de los múltiples script que se pueden construir basándose en estos elementos, el manual resultaría un libro. Vamos pués a buscar un término medio, limitándonos a comentar las propiedades, métodos y eventos propios, y ampliaremos un poco el tema viendo un par de aplicaciones prácticas.
- El objeto Image - La matriz images
- Propiedades del objeto Image
- Eventos en imágenes - El método constructor de objetos Image
- Aplicación práctica: Rollover simple
- Aplicación práctica: Rollover múltiple
- Conclusiones
Dreamweaver contiene una utilidad para validar formularios en JavaScript sin necesidad de programar el código. Lo único que debemos hacer es crear el formulario en cuestión, y con unos simples clics, validar uno a uno los campos del mismo.
Los formularios son un componente a veces esencial en una página web, ya que permiten la interacción con el usuario, pudiendo conseguir mediante ellos recoger información particular sobre sus gustos, opiniones, datos personales, etc, información que luego deberemos procesar en el servidor web para su correcta interpretación y uso. En este artículo hay una amplia explicación acerca de este tema.
Colección de ejercicios en Javascript realizado por Maties Salom Avellà. En formato pdf. Contiene 19 páginas.
Demostraremos un caso de uso típico mediante una función simple para convertir una imagen a escala de grises.
Aunque el cálculo del color gris no es muy exigente, demuestra claramente el uso real de WebAssembly en la web: tareas de cálculo intensivo.

El principal objetivo es garantizar que los datos enviados a través de un formulario sean completos, precisos, seguros y consistentes. Esto se logra a través de controles de validación de datos y reglas que se comprueba al validar el formulario.
Índice de Contenidos:
1.- ¿Para qué sirve validar campos de un formulario?
2.- Ejemplo práctico
2.1.- Principales restricciones
2.2.- Formulario de origen
3.- Validar campos en HTML5
4.- Validar campos en JavaScript
4.1.- Funciones utilizadas
5.- Validar campos en jQuery
6.- Validar campos en PHP
7.- Consejos

Los datos en la mayoría de los casos provienen de servicios web que no son instantáneos, por lo cual nuestro listador genérico debe comportarse mostrando una espera que indique al usuario el inicio y el fin de la carga. En este video mostraremos como desarrollar ese comportamiento.
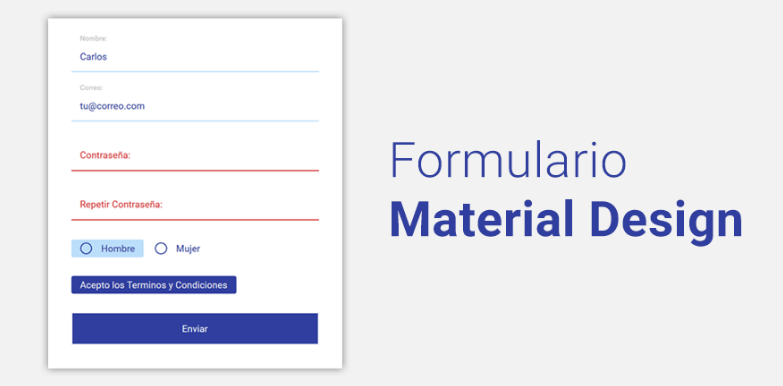
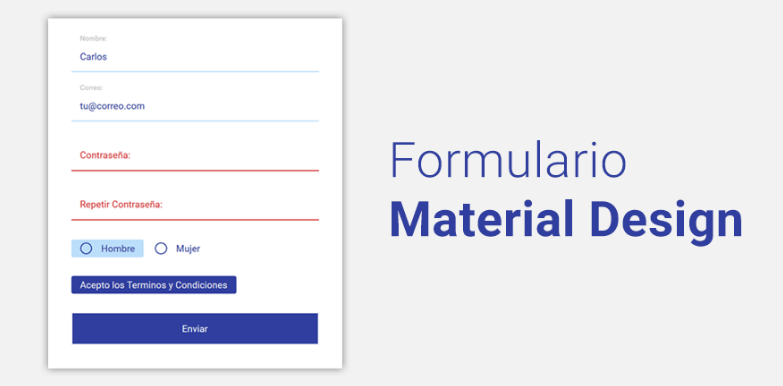
Aprenderás como hacer un formulario con el famoso estilo de google conocido como Material Design.
Puedes utilizar este diseño de formulario para cualquier cosa, ya sea un formulario para registrar usuarios o un formulario de contacto, ademas este formulario es adaptable a dispositivos móviles por lo que es una buena alternativa a los formularios tradicionales y aburridos.

Cuando cargas scripts de JavaScript en un documento HTML necesitas tener cuidado con el tiempo de carga de la página, ya que dependiendo del lugar donde cargues los scripts o del método de carga utilizado podrías generar un gran impacto en el rendimiento de la misma.
Índice de Contenidos:
1 En dónde colocar los scripts
1.1 Script en la cabecera
1.2 Script en el body
2 Carga scripts con async y defer
2.1 Script el head con async
2.2 Script en el head con defer
3 Comparativa entre async y defer
3.1 Bloqueo del análisis HTML
3.2 Bloqueo del renderizado HTML
3.3 Evento domInteractive
3.4 Orden de ejecución
3.5 Compatibilidad
4 Qué método utilizar

Explica como agregar eventos genéricos a un componente, también genérico, creado en videos anteriores. EL componente PUBLICA un evento al cual se SUSCRIBE el componente padre mediante un método de atención, para ser informado de las novedades que ocurren en el componente hijo y pueda actuar en consecuencia. Para el ejemplo la novedad será una selección sobre un ítem de la lista por parte del usuario, de ahí el nombre del evento creado, OnSelect.
Antes de enviar un formulario al servidor, podemos comprobar que los datos que se han introducido cumplen unas normas para así evitar peticiones innecesárias al servidor y así ahorrar transferéncia mensual. Este artículo explica como hacerlo.
1-Como hacer sitios interactivos
2-Java y JavaScript: Parecidos pero diferentes
3- Cómo insertar código JavaScript
4- Cómo ver el código de una página y reutilizarlo
Creado por
Tomás RawskiSi pulsáis sobre los enlaces indicados arriba podréis ver unos menús desplegables muy bien hechos. Los nuestros no van a ser tan espectaculares, principalmente para que sea más sencillo entender cómo se hacen. Podéis comprobar las características de nuestros menús en este ejemplo.
Esta recopilación permite que usen Javascript incluso aquellos que no tienen un profundo conocimiento técnico del tema. Mediante un simple copia/pega podrás insertar efectos Javascript en tu sitio Web.
Aprende 3 maneras distintas de definir clases en JavaScript.
Hoy te voy a presentar un software gratuito y open source para poner marcas de agua a una imagen. Lo que tienes que hacer es simplemente seleccionar la imagen, la marca de agua y listo.
Tabla de contenidos:
1 Marca de agua con PHP y JavaScript
2 Apartado técnico
3 Funciones útiles
4 API para colocar imagen
5 Lado del cliente
6 Poniendo todo junto

Todo lo necesario para entender el objeto Array en JavaScript lo encontrarás en este artítulo. Creación, longitud, concatenación, inserción y eliminación de elementos, modificar el orden de los elementos, convertir en cadena de texto y rango de los elementos. Realizado por Francisco J. Martín Mateos, Universidad de Sevilla
Watermark es una librería jquery que nos permite crear marcas de aguas para nuestras imágenes de forma muy sencilla, y que utiliza para ello el nuevo concepto de Canvas que incluye HTML.
Hoy vamos a ver unas pinceladas sobre JSON, qué es exactamente y cómo podemos utilizarlo.

En este artículo vamos a hablar sobre el manejo de fechas con javaScript.
Mediante estas funciones podemos manejar dos tipos de timers, es decir, funciones que se ejecutan cada cierto tiempo o pasados x segundos, en este caso, en JavaScript.
Resulta desgraciadamente normal el encontrarse con páginas con frames, cuya sección de enlaces encierra páginas externas dentro de uno de ellos. Este artículo te ayudará a no cometer ese error, e incluso a evitar que tu página quede encerrada en los frames de otros.
Este artículo analiza JavaScript Object Notation (JSON), un formato de intercambio de datos abierto y basado en texto, que ofrece un intercambio estandarizado de datos, más conveniente para aplicaciones web de estilo Ajax.
Referencia de todas las propiedades que puede usar la función window en JavaScript. En formato HTML.
En este artículo intentamos explicar como se puede cambiar la imagen que se muestra en un documento HTML, por ejemplo, el típico suceso que cuando pasa el puntero de ratón por encima de una imagen esta cambia.
Artículo que te explica detalladamente como implementar listas dependientes en JavaScript.
Articulo que te detalla todos los eventos relacionados con una imagen.
Aparecer y desaparecer un div no es muy dificil, solo un poco de CSS una llamada y listo!!, pero tampoco es elegante ¿No creen?, la aparición abrupta de un div no es lo más vistoso del mundo, asi que porque no mejorarlo, haciendole un efecto de fading algo simple y sencillo con javascript.

 Como crear una libreria en JavaScript
Como crear una libreria en JavaScript



 (1)
(1)