Los Temas más visitados de JavaScript
Listado de los Temas más visitados durante los últimos 30 días
En este tutorial aprenderemos cómo usar el objeto XMLHttpRequest para hacer peticiones mediante Ajax en JavaScript. Veremos ejemplos con texto, xml y json.

Hace algún tiempo, revisamos en este blog algunos de los patrones de ordenación más utilizados en programación: el bubble sort, selection sort, insertion sort… Javascript ha cambiado mucho desde aquel 2011, por lo que quizá, ha llegado la hora de actualizarlos a los nuevos tiempos y su nueva sintaxis.

Angular es el nuevo framework que Google está desarrollando y que todo el mundo está esperando, como puedes ver habló de nuevo, y también, vemos que no hay terminación JS, esto ya deja muy claro que con Angular 2 estamos ante una nueva plataforma de desarrollo, y no, una continuación de AngularJS.
Hoy os traemos otro post-receta para Google Tag Manager: una solución completa y configurable para medir vídeos HTML5 incrustados directamente en una página; es decir, con etiquetas <video> en lugar de mediante reproductores de terceros.
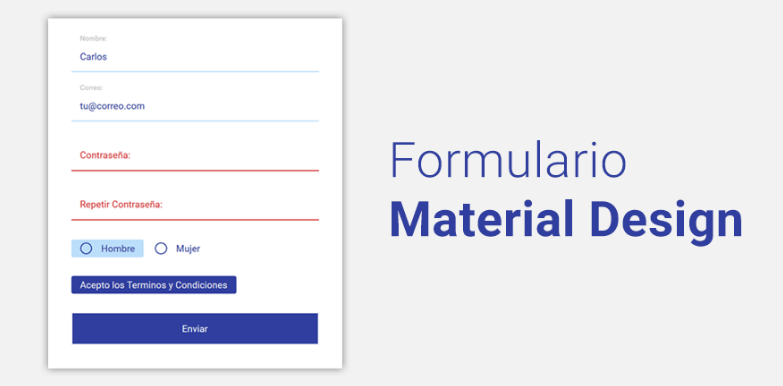
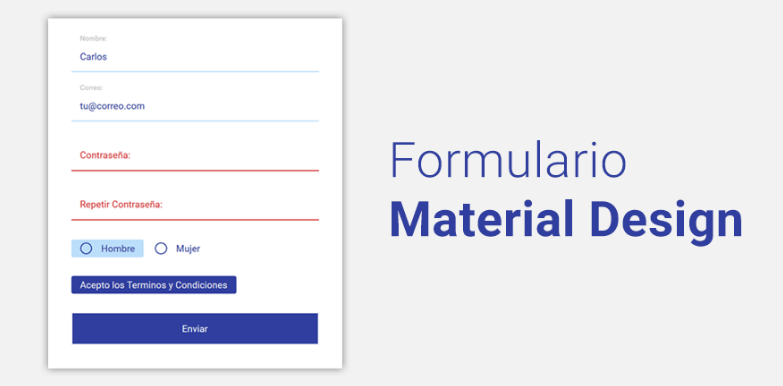
Aprenderás como hacer un formulario con el famoso estilo de google conocido como Material Design.
Puedes utilizar este diseño de formulario para cualquier cosa, ya sea un formulario para registrar usuarios o un formulario de contacto, ademas este formulario es adaptable a dispositivos móviles por lo que es una buena alternativa a los formularios tradicionales y aburridos.

Explica como agregar eventos genéricos a un componente, también genérico, creado en videos anteriores. EL componente PUBLICA un evento al cual se SUSCRIBE el componente padre mediante un método de atención, para ser informado de las novedades que ocurren en el componente hijo y pueda actuar en consecuencia. Para el ejemplo la novedad será una selección sobre un ítem de la lista por parte del usuario, de ahí el nombre del evento creado, OnSelect.
Los datos en la mayoría de los casos provienen de servicios web que no son instantáneos, por lo cual nuestro listador genérico debe comportarse mostrando una espera que indique al usuario el inicio y el fin de la carga. En este video mostraremos como desarrollar ese comportamiento.
Hoy te voy a presentar un software gratuito y open source para poner marcas de agua a una imagen. Lo que tienes que hacer es simplemente seleccionar la imagen, la marca de agua y listo.
Tabla de contenidos:
1 Marca de agua con PHP y JavaScript
2 Apartado técnico
3 Funciones útiles
4 API para colocar imagen
5 Lado del cliente
6 Poniendo todo junto

Uno de los errores más comunes que observamos en las herramientas de análisis de optimización web como GTMetrix, Pingdom Tools o Google PageSpeed es el denominado “Defer Parsing JavaScript“, que traducido vendría a ser algo así como “Aplazar la carga de JavaScript“.
Índice de Contenidos:
1 ¿Qué es eso de Defer Parsing JavaScript?
2 ¿Por qué es importante aplazar la carga de JavaScript?
3 Cómo aplazar la carga de JavaScript (Defer Parsing Javascript) en WordPress
4 Más maneras de aplazar la carga de JavaScript en WordPress
4.1 Añade el atributo ‘defer’ a tus JavaScripts
4.2 Cambiar la ubicación por defecto de JavaScripts de WordPress
4.3 Crea un JavaScript aparte
4.4 Lo que de verdad importa
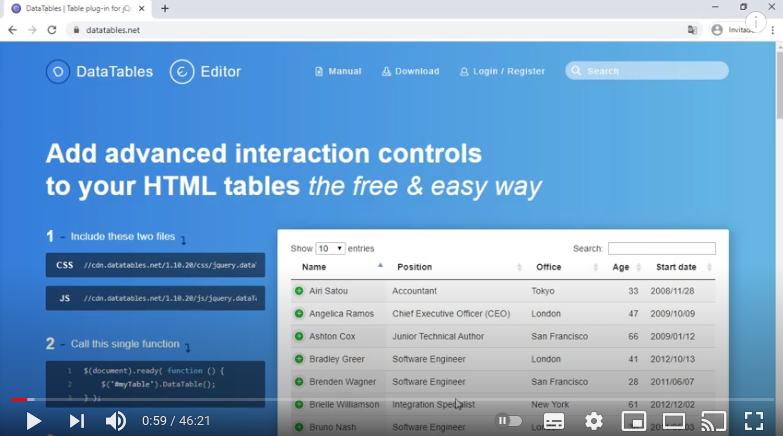
Índice de Contenidos:
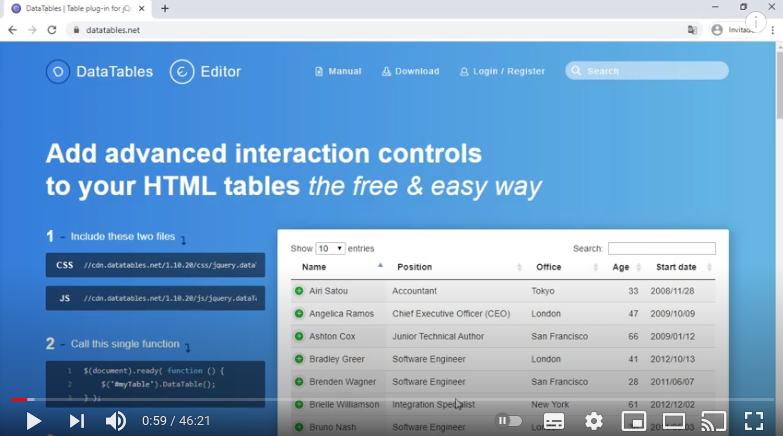
- ¿Qué es datatables?
- ¿Cómo usar?
- Aplicar Estilos
- Aplicar distintos idiomas

Javascript nos provee de una API que es muy simple de utilizar que nos permite obtener la ubicación del usuario. Solamente cuenta con 2 métodos: getCurrentPosition y watchPosition. La información retornada de estos métodos es muy fácil de leer y utilizar. Esta información nos puede servir para implementar mapas y, así, poder crear aplicaciones más complejas.
Compartir en FacebookCompartir en Twitter
Javascript, como otros muchos lenguajes de programación, incluye soporte nativo para el manejo de excepciones.
Las excepciones, son imprevistos que ocurren durante la ejecución de un programa; anormalidades que impiden o alteran el comportamiento o flujo normal de un software.
Su función, es separar el código para el manejo de errores de la lógica de aplicación del programa. En aquellos lenguajes que incluyen soporte para el manejo de excepciones, al producirse la anomalidad, se desciende en la pila de ejecución hasta encontrar un manejador para la excepción, el cual toma el control en ese momento de la aplicación.
En Javascript, el manejo de errores puede resultar más necesario que en otros lenguajes debido a la dificultad natural de este para testear aplicaciones. Por lo general, los errores en Javascript son crípticos y poco informativos, especialmente en Internet Explorer. Esto hace interesante el contar con operadores que nos permitan lanzar nuestros propios mensajes advirtiendo al usuario de que algo ha ido mal.

El principal objetivo es garantizar que los datos enviados a través de un formulario sean completos, precisos, seguros y consistentes. Esto se logra a través de controles de validación de datos y reglas que se comprueba al validar el formulario.
Índice de Contenidos:
1.- ¿Para qué sirve validar campos de un formulario?
2.- Ejemplo práctico
2.1.- Principales restricciones
2.2.- Formulario de origen
3.- Validar campos en HTML5
4.- Validar campos en JavaScript
4.1.- Funciones utilizadas
5.- Validar campos en jQuery
6.- Validar campos en PHP
7.- Consejos

Como ya sabes, hemos cubierto React y Angular.js en anteriores artículos, pero existe una nueva librería frontend que de seguro te interesará. Se llama Vue.js y cuenta con una gran comunidad de entusiastas desarrolladores detrás.
La filosofía de Vue.js es proporcionarnos una API lo más simple posible para crear proyectos de tal manera que la vista (HTML) y el modelo (Javascript) fluyan en perfecta sincronía. Como verás en los siguientes ejemplos, la librería se mantiene fiel a esa idea y es por eso que es muy sencillo trabajar con ella, sin comprometer ninguna otra funcionalidad.

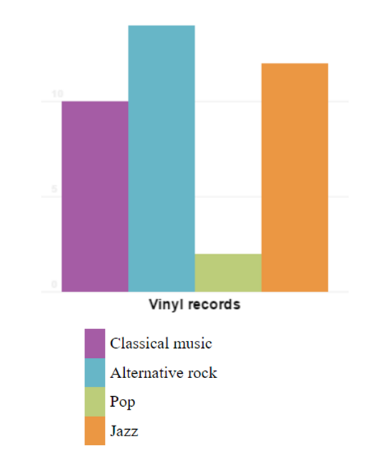
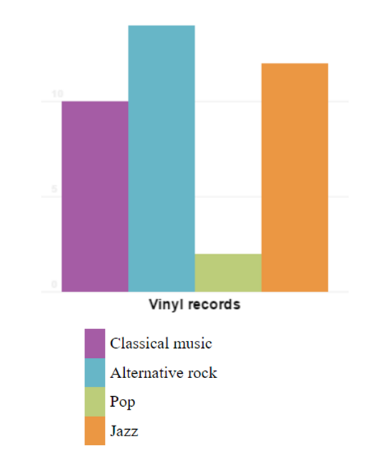
En este tutorial te mostraré cómo usar JavaScript y el canvas de HTML5 como un modo de mostrar gráficamente datos usando gráficas de barras.

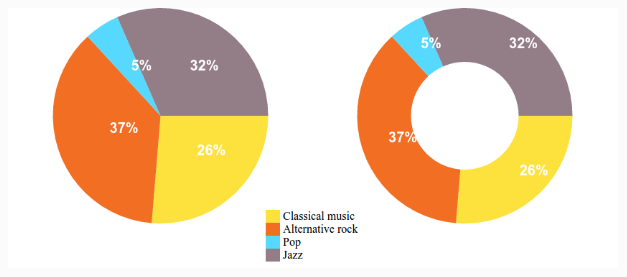
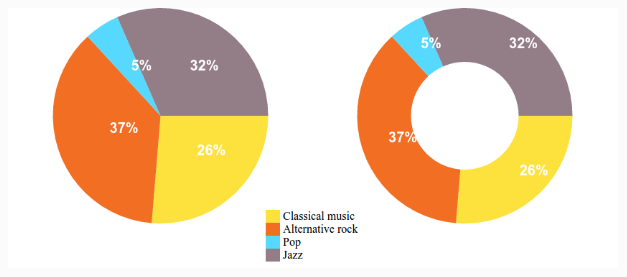
En este tutorial te mostraré cómo usar JavaScript y el canvas como medios para mostrar información numérica en la forma de gráficas de pastel y gráficas de dona.
Cuando cargas scripts de JavaScript en un documento HTML necesitas tener cuidado con el tiempo de carga de la página, ya que dependiendo del lugar donde cargues los scripts o del método de carga utilizado podrías generar un gran impacto en el rendimiento de la misma.
Índice de Contenidos:
1 En dónde colocar los scripts
1.1 Script en la cabecera
1.2 Script en el body
2 Carga scripts con async y defer
2.1 Script el head con async
2.2 Script en el head con defer
3 Comparativa entre async y defer
3.1 Bloqueo del análisis HTML
3.2 Bloqueo del renderizado HTML
3.3 Evento domInteractive
3.4 Orden de ejecución
3.5 Compatibilidad
4 Qué método utilizar

Watermark es una librería jquery que nos permite crear marcas de aguas para nuestras imágenes de forma muy sencilla, y que utiliza para ello el nuevo concepto de Canvas que incluye HTML.
Demostraremos un caso de uso típico mediante una función simple para convertir una imagen a escala de grises.
Aunque el cálculo del color gris no es muy exigente, demuestra claramente el uso real de WebAssembly en la web: tareas de cálculo intensivo.

Debido a la ubicuidad de la web, hasta los menores retardos en la entrega de datos resulta irritante para los usuarios. Quieren que los datos se actualicen de forma inmediata. Desafortunadamente, la tecnología web aun no ha podido afrontar totalmente esta demanda de acceso en tiempo real. Si bien el acceso a los datos se está estandarizando rápidamente en varias clases de Object-Relational Mapping (ORM), la comunicación en tiempo real no tiene esa solución. Este artículo habla sobre Meteor, una nueva y fascinante infraestructura de JavaScript que tiene como objetivo resolver este problema.
Crear en 5 minutos un API REST que devuelve datos en formato JSON. Sería un web service fake (falso) con datos de prueba, pero ideal para aprender y prototipar aplicaciones frontend con un framework Javascript del lado del cliente, implementado con json-server.
En este artículo vamos a ver cómo podemos crear un API REST en menos de 5 minutos, que podremos usar con fines didácticos o para prototipado, ideal cuando estamos aprendiendo a desarrollar con un framework Javascript del lado del cliente, o cuando tenemos que realizar una aplicación frontend sin tener que entretenernos con el desarrollo backend.
En JavaScript decimos que las funciones son first-class citizens o ciudadanas de primera clase (algunos términos de programación no tienen una muy buena traducción en español, ejemplo: monkey patching), esto significa que pueden ser tratadas como cualquier otro valor primitivo. En otras palabras, podemos asignar funciones a variables, pasar funciones como parámetros a otras funciones o retornar funciones desde otra función.

El navegador Internet Explorer 10 fue el primero que añadió soporte para "copiar y pegar" contenidos mediante el método Document.execCommand() de JavaScript. El resto de navegadores también han añadido soporte para esta funcionalidad, como por ejemplo Google Chrome, que lo soporta desde la versión 43.
seleccionado en el navegador se puede cortar o copiar en el portapapeles. Combinándola con otras técnicas, como la API Selection de JavaScript, puedes crear un botón llamado Copiar para copiar al portapapeles cualquier contenido de una página.
Cuando uno busca información sobre cómo optimizar un código, lo que esperamos encontrar es una serie de sencillas recetas y con un impacto muy significativo en la velocidad de nuestro programa. Lamentablemente, la optimización es algo bastante complejo y pocas veces es algo tan sencillo como cambiar una instrucción por otra o utilizar un sencillo truco. Las optimizaciones dependen mucho del contexto de ejecución, del objetivo de nuestro programa, de las restricciones con las que nos encontremos, etc.
En general, la optimización no es un área que permita una aproximación teórica, ya que los modernos motores de Javascript realizan una optimización muy intensiva en la ejecución del código y aquello que a primera vista podría parecer un código más complejo y con mayor número de instrucciones, en la práctica puede resultar más rápido al ejecutarse.
Vamos a dar 12 pistas prácticas sobre técnicas de optimización que se pueden aplicar en Javacript. Para ello vamos a utilizar un caso práctico: la función equal() que venimos explicando en los últimos artículos y que permite comparar cualquier tipo de dato. Vamos a ver que optimizaciones realizamos desde el principio del desarrollo, que pruebas hemos realizado para conocer que instrucciones eran más o menos rápidas y cómo hemos mejorado su velocidad desde unas 135.000 ejecuciones por segundo hasta conseguir 320.000 ejecuciones por segundo (2,3 veces más rápido).
En este tutorial te mostraré cómo usar JavaScript y el canvas como medios para mostrar información numérica en la forma de gráficas de pastel y gráficas de dona.

En tanto tú puedes siempre validar datos en tu servidor, el tener validación adicional de datos en la página web tiene múltiples beneficios. En muchas formas, a los usuarios les molestan los formularios. Si validamos los datos de un formulario mientras el usuario lo llena, el usuario puede saber inmediatamente si ha cometido algún error; esto le ahorra tiempo de espera a una respuesta HTTP y le evita al servidor lidiar con entradas incorrectas en el formulario. Este artículo cubre la validación de datos de formulario dentro del contenido Web de un formulario.

A diferencia de otras opciones basadas en Jquery, desarrollé este botón usando solo javascript puro. No es un secreto mi obsesión por la búsqueda del rendimiento, así que hoy les comparto mi versión del botón "ir arriba" más ligero y personalizable.

En ocasiones necesitamos saber la ubicación de un usuario que visita una página web. Aquí te mostraremos como hacer una función mediante la API de geolocalización del W3C.
La API de geolocalización permite al usuario compartir su ubicación a las aplicaciones web si así lo desea. Por razones de privacidad, al usuario se le pide que confirme el permiso para proporcionar información de ubicación.

Resulta desgraciadamente normal el encontrarse con páginas con frames, cuya sección de enlaces encierra páginas externas dentro de uno de ellos. Este artículo te ayudará a no cometer ese error, e incluso a evitar que tu página quede encerrada en los frames de otros.
Compañeros de convirtiéndote.pro este día les traigo un ejemplo sencillo de cómo crear nuestra primera librería en JS como les comento es algo sencillo para ir aprendiendo solo serian los primeros pasos de una librería extensa en un futuro.
¿De qué trata?, vamos a realizar nuestra primera librería que su tarea será validar formularios… de echo es un proyecto a futuro que me gustaría concretar y liberarla en forma, pero por falta de tiempo mejor tomare un poco de código y lo convertimos en un tutorial para ustedes.

 Métodos Ajax JavaScript
Métodos Ajax JavaScript