Autocompletar desde un array de valores con JQuery
JQuery




 (4)
(4)Actualizado el 22 de Septiembre del 2019 por Xavi (548 códigos) (Publicado el 4 de Octubre del 2016)
4.520 visualizaciones desde el 4 de Octubre del 2016
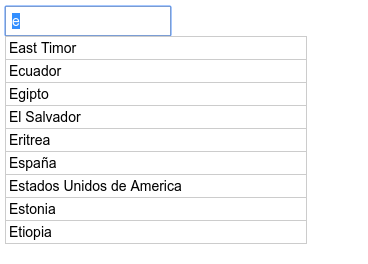
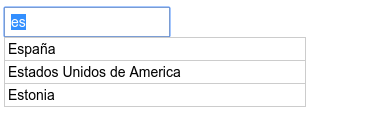
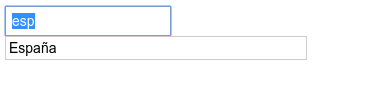
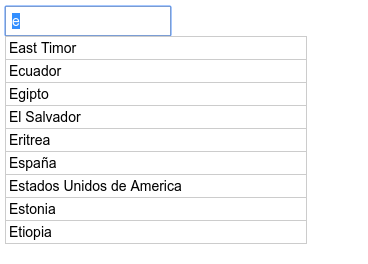
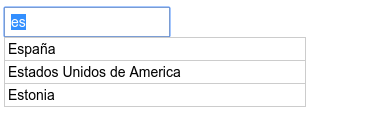
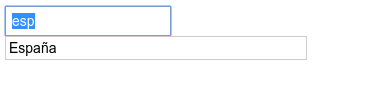
Este código muestra los países a medida que se va escribiendo en un cuadro de texto, permitiendo seleccionar cualquier país del listado que se va mostrando a medida que se va escribiendo.
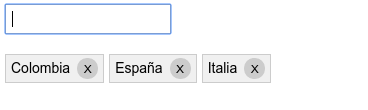
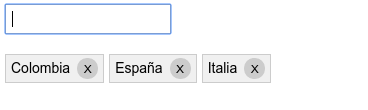
Cada vez que se selecciona un país, se crea una nueva caja con el país seleccionado, permitiendo eliminarlo de la selección.




He creado la misma versión con JavaScript sin utilizar jquery.
La versión con JavaScript: https://www.lawebdelprogramador.com/codigo/JavaScript/5545-Autocompletar-desde-un-array-de-valores-con-JavaScript.html
Cada vez que se selecciona un país, se crea una nueva caja con el país seleccionado, permitiendo eliminarlo de la selección.




He creado la misma versión con JavaScript sin utilizar jquery.
La versión con JavaScript: https://www.lawebdelprogramador.com/codigo/JavaScript/5545-Autocompletar-desde-un-array-de-valores-con-JavaScript.html