Mostrando del 71 al 80 de 118 registros
Simple código que muestra como mover un bloque o capa al deslizar el scroll de la pantalla, para que siempre este visible.
En este ejemplo con HTML5, es el <aside> el que baja o sube dependiendo del movimiento del scroll, pero puede ser cambiado a cualquier elemento de una página web.
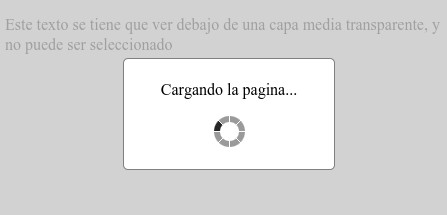
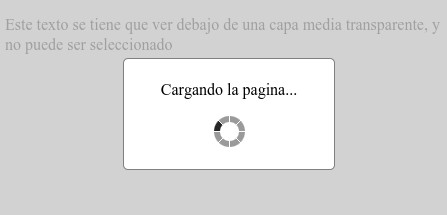
Este código muestra una ventana en medio de la pantalla, la cual no desaparece hasta que se ha cargado el contenido entero de la pagina web.

El funcionamiento es simple, al cargar la página muestra la capa y hace una petición AJAX para cargar el contenido de nuestra página. Una vez se recibe el contenido de nuestra página, se elimina el mensaje.
Script que muestra como actualizar un select sin refrescar la página, obteniendo los valores del segundo select con AJAX de un archivo PHP. Se utiliza JQuery, y el contenido del segundo select se envia con JSON des de la pagina PHP.
Código que muestra como incluir archivos en nuestra pagina html con jquery mediante peticiones AJAX.
La página a cargar mediante AJAX, únicamente tiene que contener el código a mostrar, no tienes que volver a definir la cabecera, estilos, etc..., ya que cogerá esa información de la pagina donde se incluya.
Simple código de jquery con javascript que nos permite retrasar unos segundos o milisegundos la aparición de una capa.
Esto puede ser trasladado a cualquier evento que se tenga que ejecutar en una página, como por ejemplo ampliar una imagen al cabo de 1 segundo de estar encima, o ampliar un texto, etc...




 (1)
(1)