Mostrando del 11 al 20 de 118 registros
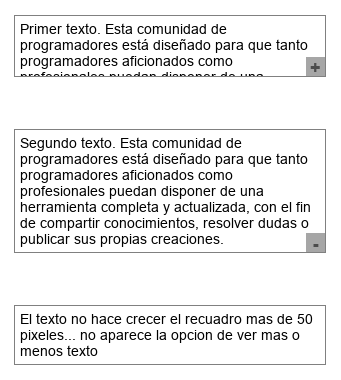
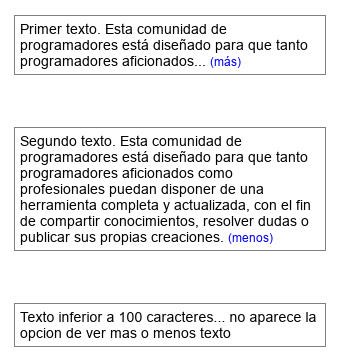
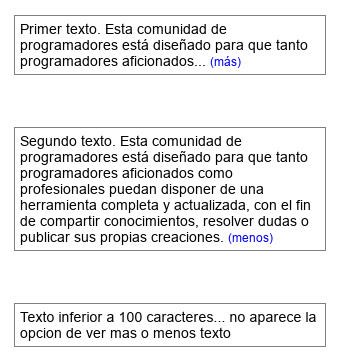
Código que dada una cadena superior a 100 caracteres, la recorta y añade al final del mismo un texto de "(más)" para mostrar todo el contenido nuevamente. De igual forma, aparece el texto "(menos)" al final para recortarlo posteriormente.
El funcionamiento del mismo, es que se guardan las cadenas de texto en un array de valores de javascript, para de esta manera, poder visualizar nuevamente todo el contenido.

Si disponemos de un json del cual no conocemos la cantidad de niveles que puede tener, por ejemplo en un árbol genealógico hay personas que pueden tener hijos, y esos hijos también pueden tener más hijos, y así se creará un juego de nodos que se irá expandiendo de arriba hacia abajo, sin saber su límite.
En este código, de manera recursiva muestra como obtener todos los valores.