Mostrando del 491 al 500 de 917 registros
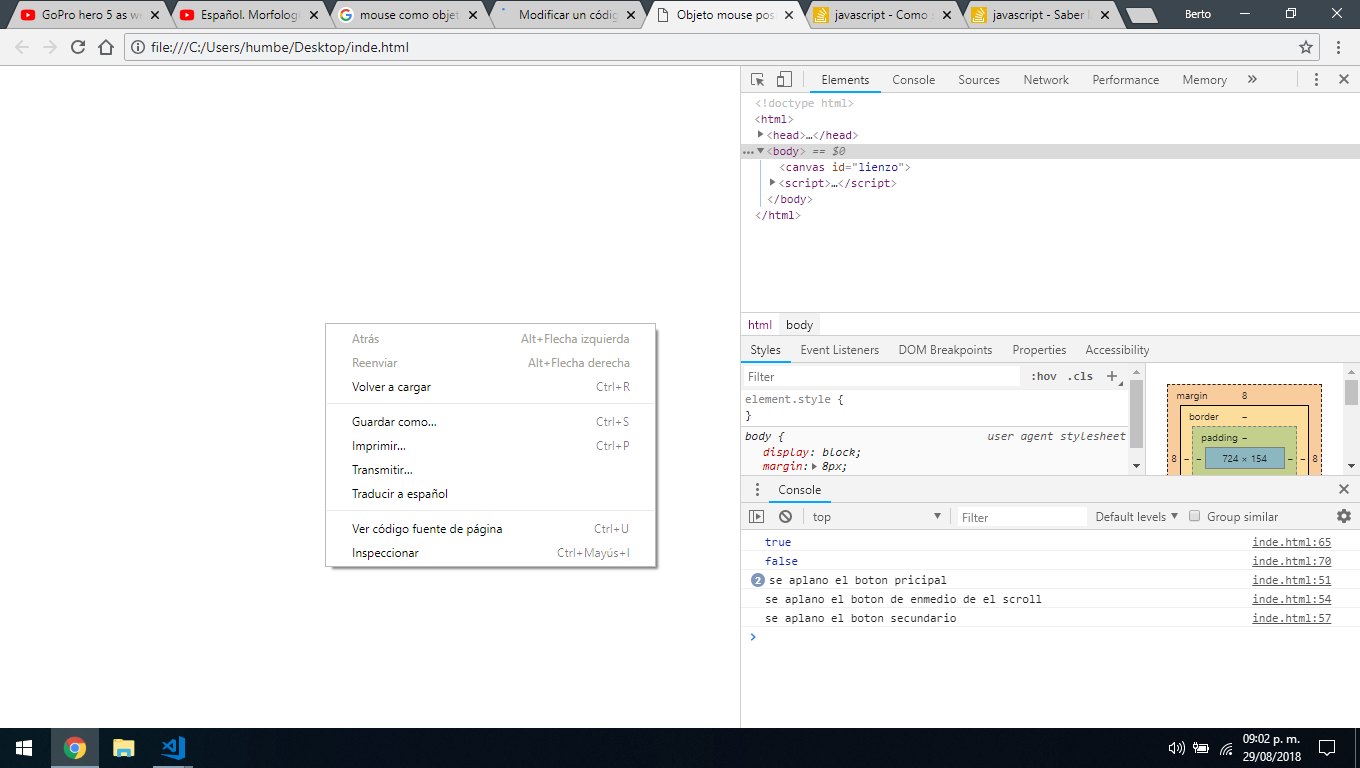
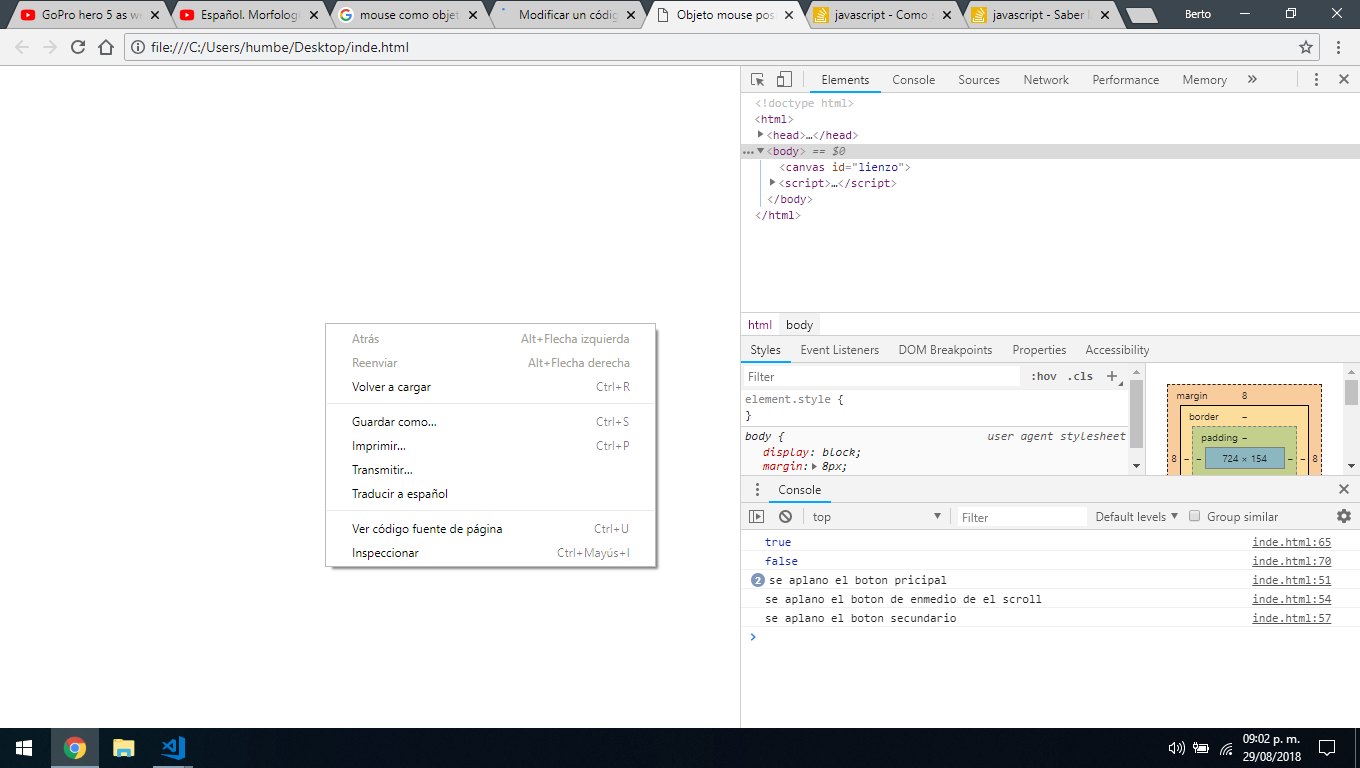
este script ayuda a saber datos del mouse como:
posiciones X y Y del mouse
si el mouse ha sido presionado
si el mouse esta enfocado en un objeto de la ventana seleccionado por id
Estas funciones son útiles para crear videojuegos como los que he creado en canvas

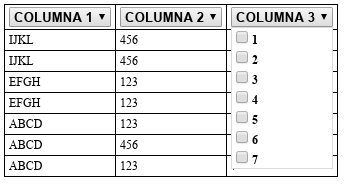
En ocasiones, hemos tenido que actuar sobre las barras de scroll para ponerlas y/o quitarlas por tiempo limitado, según necesidades: menúes largos, foto presentaciones, etc. Incluso por estética...
Vamos a ver cómo hacerlo controlado por javascript, directamente. Podemos añadirle una función asociada a un/os evento/s, objeto/s, etc. Si es preciso, revisaremos los valores posibles para el atributo "overflow".
Espero sea útil.
Un saludo





 (1)
(1)






 (1)
(1)




 (1)
(1)




 (1)
(1)




 (1)
(1)



 (3)
(3)






 (1)
(1)




 (2)
(2)



 (4)
(4)