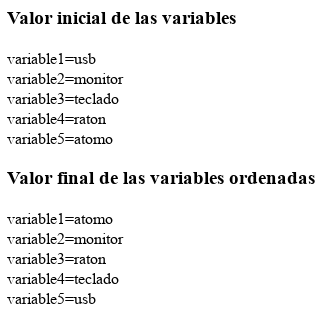
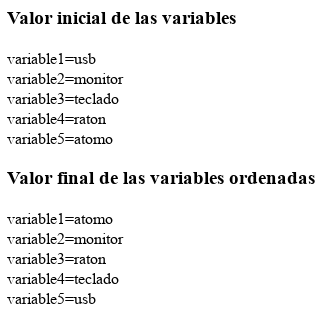
Ordenar el contenido de varias variables de texto
JavaScript




 (1)
(1)Publicado el 10 de Octubre del 2019 por Joel (150 códigos)
1.220 visualizaciones desde el 10 de Octubre del 2019
Este código muestra como ordenar el contenido de varias variables de texto sin utilizar arrays/vectores.