En este tutorial Javascript encontraréis los resúmenes de clase de la asignatura de JS del curso de confección y publicación de páginas web IFCD0110.
Los apuntes están pensados para todos los niveles. Usarlos a modo de repaso de los conocimientos adquiridos en clase.
Si estás estudiando en fuentes alternativas pueden ser un buen complemento para tu aprendizaje.
Javascript es un lenguaje de script apasionante que nos permite dotar una página web de dinamismo.
Es una gran herramienta para introducirse en el mundo de la programación.
Aprender JS te ayudará a romper el hielo.
Inicialmente, sobre todo si nunca antes habéis programado, veréis como os cuesta asimilar los conceptos. Es necesario equivocarse para poder aprender.
Pero con un poco de esfuerzo recogeréis frutos y cada vez os plantearéis retos más ambiciosos.
Índice de Contenidos:
1.- La apasionante historia del javascript resumida
2.- Que es un programa. Nuestro primer programa
3.- Comentarios
4.- Concepto de acoplamiento en Javascript
5.- Instrucciones básicas para empezar a familiarizarse con Javascript. Window.alert(), Window.prompt(), console.log(), document.write()
6.- La etiqueta noscript
7.- Variables. Sintaxis básica.
8.- ¿Qué nombre debo poner a mis variables?
9.- Como saber dónde falla tu script cuando no encuentras el error.
10.- Mostrar mensajes por la consola del navegador
11.- Palabras reservadas que no se deben usar para declarar variables
12.- Operaciones y tipo de variables: numéricas, texto, booleanos, listas, objetos
13.- Funciones
14.- Scope de las variables en Javacript
15.- Métodos para arrays, números y strings
16.- Métodos imprescindibles para trabajar con fechas
17.- Cómo escapar carácteres en Javascript
18.- Ejemplo de constructor
19.- Instrucciones iterativas y condicionales.
20.- Diferencias y similitudes entre while y for
21.- Ejemplos explicados paso a paso de la instrucción for.
22.- Ejemplos explicados paso a paso de la instrucción while.
23.- Ejemplos explicados paso a paso de la instrucción if.
24.- Ejemplos explicados paso a paso de la instrucción switch. ¿Qué error no debes cometer?
25.- Resumen de carácteres extraños {}, [], (), :, ;, ,
26.- El Document Object Model (DOM). ¿Qué es?
27.- Como llamar/identificar a los nodos de un documento web.
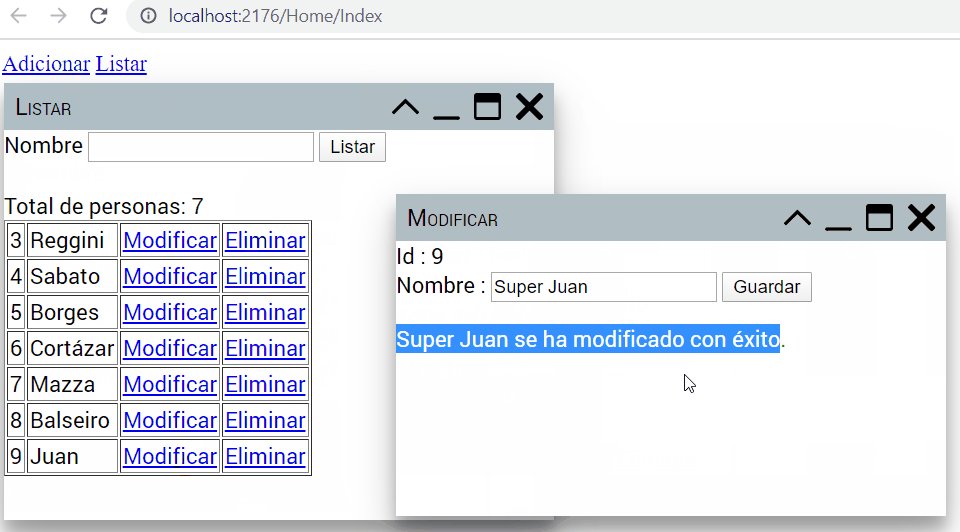
28.- Acceder y modificar los nodos de javascript
29.- Insertar nuevos nodos en un documento web
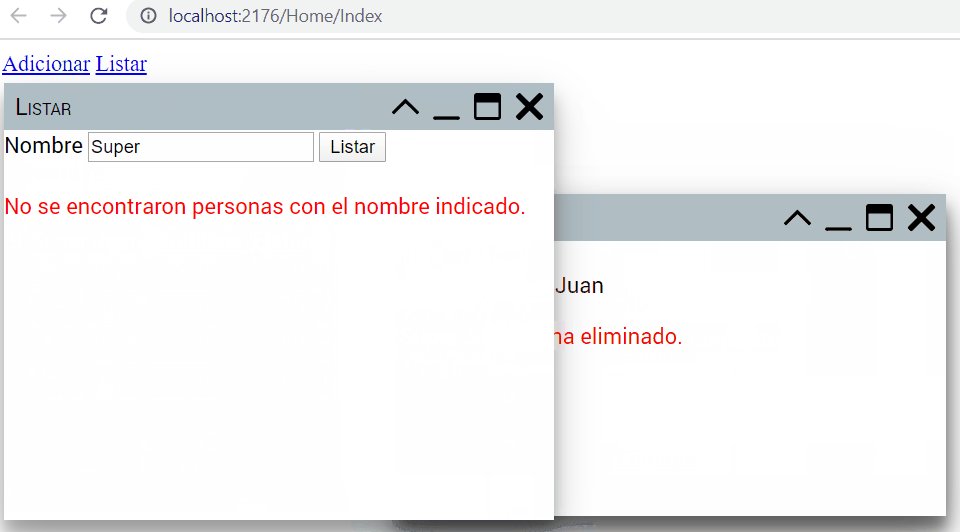
30.- Eliminación de nodos en un documento web.
31.- Sustituir nodos en un documento web
32.- Introducción a las animaciones en Javascript: setInterval, clearInterval, setTimeout
33.- Introducción a los eventos Javascript
34.- Ejemplo de como crear una galería de imágenes de producto
35.- Eliminar eventos Javascript .removeEventListener()
36.- Insertar y eliminar sonido en una página web
37.- Eliminar el comportamiento por defecto de un elemento html con .preventDefault()
38.- Validación de formularios web. Desactivar el envío de un formulario.
39.- Formulario que se envía automáticamente al rellenar los campos
40.- Instrucción this de javascript explicada paso a paso
41.- Validar formularios con try catch throw finally
42.- Crear, modificar, eliminar y detectar cookies con Javascript.
43.- Examen test nivel básico


 Tutorial de Gulp
Tutorial de Gulp